Een nieuwe klant wil met je samenwerken. Dat is natuurlijk waanzinnig nieuws.
Hoe zorg je ervoor dat zowel jij als de opdrachtgever snel op dezelfde golflengte zitten en de verwachtingen voor beiden duidelijk zijn? Zo ga je voortvarend van start.
Het gehele proces wordt onboarding genoemd.
Inhoudsopgave
Wat is onboarding
Onboarding is het proces vanaf het welkom heten van nieuwe klanten tot en met het wegwijs maken in jouw producten en diensten.
Onboarding richt zich dus niet op het salestraject. Het is wel goed om er in je verkoopgesprekken alvast naar de onboarding toe te werken. Pas als de website is opgeleverd en je klant er actief gebruik van maakt, is de onboarding afgerond. Je wil immers dat ze je daarna ook nog bellen voor onderhoud of ander werk.
Onboarding voor verbeterde samenwerking
Met de juiste onboarding zet je een belangrijke stap in een succesvolle en langdurige samenwerking.
Het helpt bij het managen van de verwachtingen. Je klant krijgt zo meer vertrouwen in, en een positiever beeld van, je bedrijf.
Onderzoek toont aan dat nieuwe klanten vaker en langer gebruik maken van je diensten als de onboarding prettig verloopt. Dit heeft als voordeel dat je uiteindelijk minder tijd kwijt bent aan het maken van de website en het begeleiden van de klant. Ook kan je klant daarna zelf sneller aan de slag.
De eerste fase in het proces is de verkenning. Ik raad aan om dit al mee te nemen in het voortraject. Dus, nog vóór je een afspraak hebt gemaakt over wat het gaat kosten en wanneer het klaar is.
Dit bepaalt voor een belangrijk deel hoeveel tijd je aan het project kwijt bent en dus ook wat het gaat kosten. Het is aan te raden om dit onderdeel te maken van het verkooptraject.
Stap 1: Welke doelen heeft de website van je klant
Voordat je een website kunt opleveren die voor jouw klant resultaat oplevert, moet je weten hoe ‘resultaat’ er voor je klant uitziet.
Welke doelen heeft je klant en wat wil die bereiken? Hoe draagt de website bij aan dat resultaat.
In deze stap moet je zoveel mogelijk relevante informatie verzamelen. Zorg dat je inzicht hebt in de problemen en uitdagingen van (de klanten van) jouw klant.
Stel de juiste vragen
Deze vragen kunnen je hierbij helpen:
Wie zijn de belangrijkste gebruikers van de website? Het is belangrijk om te weten hoe de doelgroep eruit ziet. Het antwoord op deze vraag bepaalt vrijwel alles, van grootte van het lettertype en het taalgebruik tot kleurgebruik en algehele opbouw van de site.
Wat proberen bezoekers te bereiken op de website? Met deze vraag krijg je toptaken van de bezoekers duidelijk. Als je dat weet, kun je de belangrijkste functies of knoppen op de juiste plek zetten.
Welke functies zorgen dat bezoekers hun toptaken kunnen uitvoeren? Van contactformulier tot complete webshop en alles er tussenin. Wat heeft de site nodig zodat de bezoekers hun doel kunnen bereiken.
Stap 2: Omvang van het project
Met die vraag komen we al bij de tweede stap; het bepalen van de omvang van het project. Hoeveel werk gaat er in zitten.
Met de informatie uit de eerste stap kun je een inschatting maken van wat er nodig is om een website te ontwikkelen.
Spring niet meteen in je creatieve modus, hoewel dat natuurlijk veel leuker is. Besteed eerst aandacht aan het maken van een planning. Dit is een cruciaal onderdeel van deze stap.
Een goede planning geeft jou, eventuele leveranciers (fotografen, tekstschrijvers, enz) en jouw klant duidelijkheid en rust.
Je bouwt hier vertrouwen mee op. Daarnaast kun je jouw klant beter betrokken houden bij het proces.

Planning legt verantwoordelijkheid op de juiste plek
Je bent voor een groot deel afhankelijk van je klant, bijvoorbeeld voor het aanleveren van materiaal.
Als je eerder websites hebt gemaakt, dan weet je dat het regelmatig voorkomt dat je wacht op de opdrachtgever. Met een duidelijke planning kun je jouw klant beter sturen en duidelijk maken dat vertraging gevolgen heeft.
Je kunt elkaar wijzen op de voortgang en verantwoordelijkheid.
Wat goed werkt is het project in kleinere onderdelen op te breken, zodat de voortgang duidelijk is.
Laat je klant bepalen welke onderdelen hij belangrijk vindt en vier vervolgens het behalen van die kleine successen met de klant. Dit verhoogt de betrokkenheid en geeft een positief gevoel.
Na de verkenningsfase is het tijd om aan de slag te gaan met het daadwerkelijk maken van de website: de ontwikkelfase.
Stap 3: Sitemap
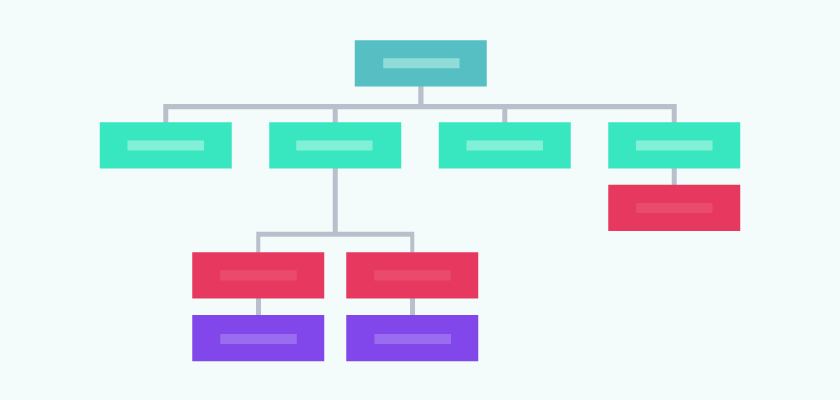
Begin met het maken van een overzicht van noodzakelijke pagina’s. Dat doe je met een sitemap.
Niet elke website heeft een uitgebreide informatiestructuur nodig. Toch geeft een sitemap, ook bij kleinere websites, duidelijkheid over welke pagina’s belangrijk zijn en hoe ze zich tot elkaar verhouden.
Een sitemap organiseert, structureert en benoemt content. Daarnaast laat het duidelijk zien hoe alles met elkaar in verband staat.
In de sitemap zijn ook de toptaken van bezoekers duidelijk terug te vinden.
Vaak wordt een sitemap opgebouwd vanuit het oogpunt van de opdrachtgever. Het is logischer om dit vanuit de bezoeker te doen. Je maakt de website uiteindelijk voor je bezoekers.
Structureer de pagina’s op een manier die helder is voor bezoekers.
Visualiseer je sitemap
Om het voor jezelf en je opdrachtgever inzichtelijk te maken, kun je een visuele sitemap maken. Hier vind je een aantal voorbeelden van visuele sitemaps voor webdesign.

Houd in deze stap ook alvast rekening met de vindbaarheid van de website. Dat is weer handig als je in de volgende stap met de inhoud van de website aan de slag gaat.
Stap 4: Content en functionaliteit
Onder de inhoud valt de daadwerkelijke content, zoals teksten, foto’s en video’s. Daarnaast noem ik hier ook de functionaliteiten van de website. Denk dan bijvoorbeeld aan een contactformulier of boekingsmodule.
Voor elke pagina werk je de noodzakelijke content uit.
In deze stap werk je onder meer samen met tekstschrijvers, fotografen en videomakers. Haak ze op tijd aan, en zorg dat ze weten wat de planning is.
Stap 5: Design
Je vraagt je misschien af waarom ik content prioriteit geef op het visuele ontwerp. Het ontwerpen van websitepagina’s is makkelijker als je weet hoeveel inhoud je op een pagina kwijt moet.
Daar kun je dan rekening mee houden bij de indeling van de pagina’s en de plaatsing van de content. Verder ben je vaak geneigd om in het ontwerp content toe te voegen die eigenlijk niet nodig is.
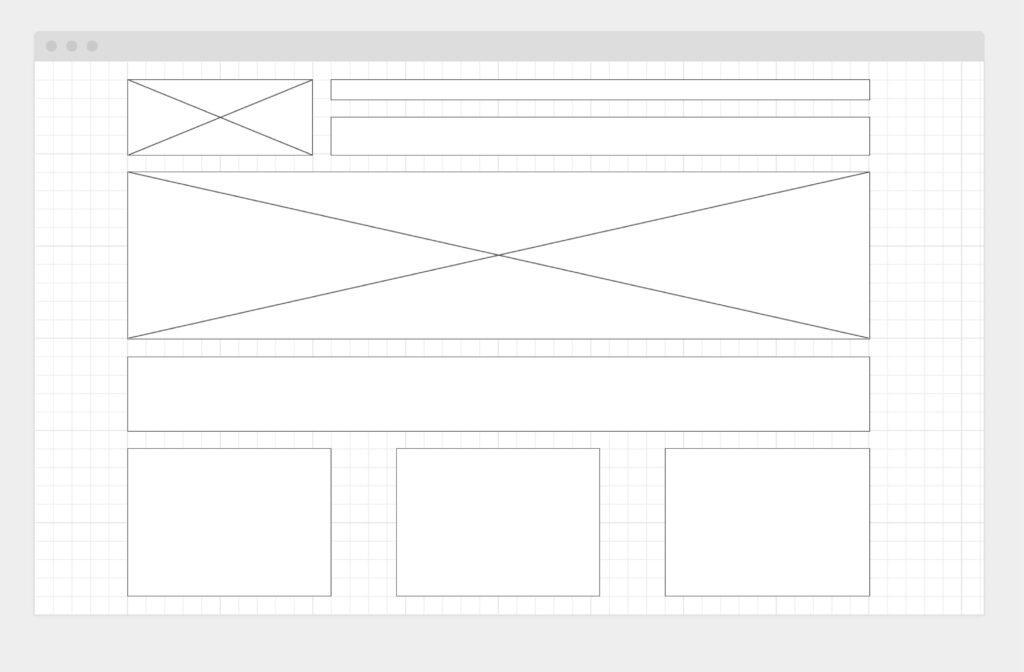
Gebruik wireframing tools
Maak een voorstel met behulp van wireframes. Als je een goed beeld hebt bij de plaatsing van de content, kun je dit voorleggen aan de klant.
Veelgebruikte tools voor het maken van wireframes zijn:

Daarna bouw je de visuele schil eromheen.
Afhankelijk van de klant kun je ook eerst een aantal belangrijke pagina’s alvast vormgeven. Daarmee geef je de globale vormgeving of ‘look and feel’ van de site aan. Bij akkoord kun je de andere pagina’s uitwerken.
Start niet met designen
Veel webdesigners beginnen hier. Dan begrijp je ook waarom veel webdesigners klagen over trage reactietijden van hun klanten of eindeloze aanpasrondes.
Toch zijn we er nog niet. In de afrondingsfase komt alles bij elkaar.
Stap 6: Test
Die fase begint met het uitgebreid testen van de website. Dit is, vooral bij grotere projecten, een intensief onderdeel.
Je bekijkt onder meer of de website goed werkt op verschillende beeldschermen en in alle browsers.
Kunnen alle toptaken makkelijk vanaf de homepagina of landingspagina’s uitgevoerd worden? Werken de functionaliteiten, komen contactformulieren op de juiste plek aan?
Dit zijn nog een aantal punten waar je op moet letten:
- Zorg dat afbeeldingen geoptimaliseerd zijn
- Zijn de lettertypes op alle pagina’s hetzelfde
- Werken alle interne en externe links
- Is Google Analytics ingesteld
- Check de snelheid van de website
- Stel 301-redirects in
- Maak een back-up
Er zijn natuurlijk veel meer punten. Dit lijstje geeft je alvast een idee. Bekijk andere belangrijke aandachtspunten in deze website checklist.
Gebruik je een CMS, dan moet ook de backend getest worden. Kan de klant straks zelf makkelijk content toevoegen of onderdelen zoals plugins updaten? Werk uit hoe dit moet. Werk je vaker in hetzelfde systeem, dan hoef je dat maar één keer te doen.
Het is goed om je opdrachtgever een instructie te geven en daarnaast een document met uitleg. Dan hoeven ze niet voor iedere kleine aanpassing contact met jou op te nemen. Zo kunnen ze na een goede eerste uitleg zelf aan de slag.
Tenzij je afspreekt dat jij het onderhoud voor je rekening neemt.
Stap 7: Lancering
Als je planning klopt, kan de website op de afgesproken datum live. Dit kan een spannende dag zijn. Bij een nieuwe website is het lanceren makkelijker dan bij de redesign van een bestaande site.
Zet de site niet over op het drukste moment. In de statistieken is goed te achterhalen wat een rustig moment is met zo min mogelijk bezoekers. Bij veel sites is dat bijvoorbeeld in het weekend.

Evaluatieperiode
Na het online zetten van de nieuwe website, is er natuurlijk even tijd om dit met je klant te vieren. Houd wel meteen goed in de gaten of de bezoekers van de site het ook als een feest ervaren.
Spreek een periode af waarbinnen je feedback van bezoekers nog verwerkt in kleinere updates. Hoe goed je alles ook test, in mijn ervaring blijkt dat bezoekers soms toch nog onverwacht dingen vinden. Daar zijn ze buitengewoon goed in.
Tools als Hotjar kun je inzetten om feedback te krijgen op je creatie. Met die informatie kun je de laatste foutjes er uit halen, of als input gebruiken voor een grotere update.
Daarmee breekt ook de laatste fase aan; de onderhoudsfase.
Stap 8: Onderhoud
Een website is nooit af. Het echte werk aan een website begint pas nadat die opgeleverd is. Denk dan aan het doorlopend verbeteren van de zoekmachineoptimalisatie (SEO), verbeteren van conversies en het toevoegen van nieuwe content.
Ook het bijwerken van een CMS kan onderdeel zijn van het doorlopende onderhoud. Je kunt hier met je klant afspraken over maken. Voer jij die aanpassingen uit, of doet je opdrachtgever bepaalde dingen zelf.
Het is dus goed om de nieuwe website na oplevering te blijven verbeteren. Aan jou de taak om je klant hiervan te overtuigen. Dat betekent extra werk en een duurzame relatie met je nieuwe klant. Daar was het allemaal om te doen.
Aanvullende tips
Tot slot nog een paar tips die je gedurende het proces kunt gebruiken.
Blijf gedurende de onboarding communiceren met je opdrachtgever, ook als er (voor jouw gevoel) niets te melden is. Verstuur bijvoorbeeld standaard een wekelijkse update, ongeacht of er nieuws is. Niets te melden? Geef aan wat er nog loopt, of alles nog volgens de planning verloopt of waar je op wacht.
Vervangt de nieuwe website een bestaande site? Onderzoek dan of de opbouw en de inhoud nog wel klopt met de doelen en toptaken van bezoekers. Waar nodig, pas je die aan. Documenteer de wijzigingen zodat je oude pagina’s makkelijk kunt doorverwijzen naar de nieuwe.
Heb jij nog handige tips die we mee kunnen nemen in dit artikel? Geef het gerust aan me door.