Hoe kun je WordPress sneller maken? Deze vraag krijgen we regelmatig.
Eigenlijk zit er een andere vraag achter, namelijk: Hoe kunnen we zorgen dat je de gebruikerservaring van websitebezoekers verbetert?
Het antwoord zit hem in een reeks acties die je kunt ondernemen.
- Minimaliseer het aantal plugins
- Optimaliseer de afbeeldingen
- Update naar de nieuwste PHP-versie
- Implementeer caching
- Verminder het aantal redirects
Deze acties samen maken je website sneller. Dit resulteert in een betere SEO-ranking, verbeterde gebruikerservaring en hogere conversieratio’s.
Maar hoe doe je dat dan precies?
In dit artikel ga ik dieper in op elk onderdeel om te helpen je WordPress website sneller te maken.
Inhoudsopgave
- Waarom is een trage website een probleem?
- Websitesnelheid testen
- Waarom is mijn website traag?
- Zelf WordPress website sneller maken
- 1. Kies een thema met precies de functionaliteiten die je nodig hebt
- 2. Verwijder thema’s die je niet gebruikt
- 3. Verminder het aantal plugins
- 4. Database opruimen
- 5. Optimaliseer afbeeldingen
- 6. PHP-versie bijwerken
- 7. Caching instellen
- 8. Aantal redirects minimaliseren
- 9. Een CDN gebruiken
- 10. CSS, JS en HTML minimaliseren
- 11. Compressie
- 12. Database-optimalisatie
- Zelf WordPress optimaliseren en je website sneller laten laden
Waarom is een trage website een probleem?
De snelheid van je website heeft direct invloed op de gebruikerservaring.
Hoe langer iemand moet wachten voor de gewenste pagina wordt weergegeven, hoe groter de kans dat de bezoeker afhaakt.
Dat wil je niet en daar kun je wat aan doen.
Begin daarom eerst met een nulmeting van de huidige laadprestaties.
Websitesnelheid testen
Voor je aan de slag gaat met het optimaliseren van je WordPress website is het goed om te onderzoeken wat de laadsnelheid is.
Mogelijk laadt je website te traag.

Met verschillende tools test je de snelheid van je website.
De meest populaire tools zijn Google PageSpeed Insights, GTmetrix en Pingdom.
Ze bieden allemaal waardevolle inzichten, elk op een eigen manier.
Google PageSpeed Insights
Google PageSpeed Insights is een eenvoudig te gebruiken onlline tool die je direct feedback geeft over de snelheid van je website. Volg gewoon deze stappen:
- Ga naar de Google PageSpeed Insights website.
- Voer de URL van je website in en klik op ‘Analyseren’.
- Wacht een paar seconden tot de tool je website heeft geanalyseerd.
- Bekijk je score. Een score van 90 of hoger wordt als goed beschouwd. Bij een score onder de 50 moet je bezoeker inderdaad lang wachten. Werk aan de winkel.
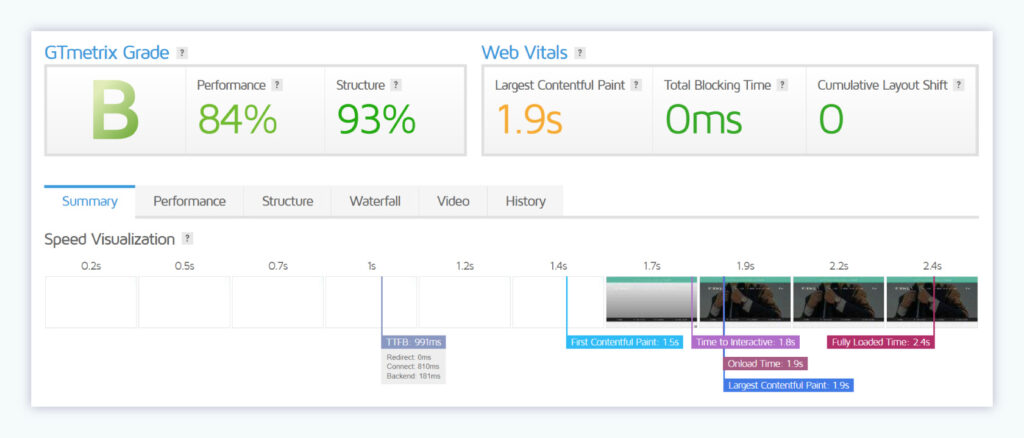
GTmetrix
GTmetrix is een andere populaire tool. Deze gaat dieper in op de technische aspecten van je website. Zo gebruik je het:
- Ga naar de GTmetrix website.
- Voer je website-URL in en klik op ‘Test your site’.
- Wacht tot de tool je website analyseert.
- Bekijk je GTmetrix grade. Deze is gebaseerd op de performance en de structuur. Een A is uitstekend, een F is onder de maat. Gedetailleerde rapporten bieden inzicht in wat de snelheid van je website beïnvloedt.
Pingdom
Pingdom is een tool die zowel de snelheid van je website meet als uptime-monitoring aanbiedt. Hier zijn de stappen om Pingdom te gebruiken:
- Ga naar de Pingdom website.
- Je website-URL in en selecteer de locatie van waaruit je de test wilt uitvoeren.
- Klik op ‘Start test’.
- Bekijk je resultaten, inclusief de prestatiescore en de laadtijd van je website.
Elke tool biedt je een andere kijk op de prestaties van je website. Het kan dus handig zijn om ze allemaal te gebruiken voor een volledig overzicht.
Deze tools geven je inzichten, maar de scores vertellen ook niet het hele verhaal.
Uiteindelijk gaat het erom hoe je bezoekers de website ervaren.

Sommige websites geven in de tools een slechte score, terwijl bezoekers het niet zo ervaren. In dat geval optimaliseer je alleen voor eventuele winst voor SEO.
Uiteindelijk gaat het erom hoe je bezoekers de website ervaren.
Waarom is mijn website traag?
Een trage website kan verschillende oorzaken hebben. Dit zijn de belangrijkste.
Thema’s en plugins
Thema’s en plugins voegen vorm en functie toe aan je website. Toch is niet elke WordPress plugin en thema geoptimaliseerd voor een snelle website.
Sommige thema’s bevatten zoveel extra functies, dat ze van zichzelf je website al traag maken.
Met name thema’s die je bij Themeforest kunt kopen, voldoen niet altijd aan de eisen. Ze zijn soms slecht geprogrammeerd.
Ook te veel plugins of slecht gecodeerde plugins gebruiken, heeft een grote invloed op de snelheid van je website.
Elke plugin die je installeert, voegt extra code toe aan je site. Dat kan zorgen voor langere laadtijden.
Probeer het aantal plugins te minimaliseren en alleen bepaalde plugins te gebruiken van betrouwbare bronnen om te zorgen dat ze je site niet vertragen.
Ontdek de beste plugins die elke WordPress website moet hebben.
(Te) grote afbeeldingen
Het gebruik van afbeeldingen maakt je website aantrekkelijk en boeiend, maar foto’s hebben ook de grootste impact op de snelheid van je website.
Grote afbeeldingsbestanden kunnen veel tijd kosten om in te laden.

Het is belangrijk om je afbeeldingen te comprimeren en te optimaliseren voor het web, zodat ze zo snel mogelijk laden zonder in te boeten aan kwaliteit.
Misschien wel de belangrijkste optie om je site een stuk sneller te maken is het ‘resizen’ van je foto’s.
Veel fotografen willen nog wel eens de originele foto’s uploaden. Dat is in de meeste gevallen overbodig.
Upload je foto’s van 1 of 2 MB, wees je er dan van bewust dat een fotogalerij met 50 foto’s voor 50 tot 100 MB aan download kost.
Elke bezoeker van je fotogalerij moet al die data ophalen van de server.
Meer informatie over een slimme manier van afbeeldingen optimaliseren vind je verderop bij onze tips om zelf WordPress te versnellen.
Verouderde techniek
WordPress is geschreven in de script-taal PHP.
PHP wordt op de server uitgevoerd. Er zijn verschillende versies.
Deze script-taal ontwikkelt zich steeds en daarom moet de PHP-versie op de server overeenkomen met de versie die WordPress gebruikt.
Oudere versies van PHP kunnen trager zijn en minder goed presteren dan nieuwere versies. Bovendien kunnen oudere versies van PHP ook veiligheidsproblemen hebben.
Ook met het wijzigen van de PHP-versie kun je jouw website sneller maken.
Gebrek aan caching
Caching is een manier om de laadtijd van je website te verminderen door kopieën van je webpagina’s op te slaan voor herhaalde bezoeken.
Zonder cache plugin moet de server, elke keer dat een bezoeker op je site komt, dezelfde inhoud opnieuw genereren.
Dit kan leiden tot langere laadtijden, vooral voor websites met veel inhoud.
Er zijn bepaalde plugins voor WordPress beschikbaar waarmee je caching kunt inschakelen voor je website.
In combinatie met onze webhosting adviseren we je WP Super Cache te gebruiken. Je kunt deze plugin installeren via WordPress.
De plugin WP Rocket werkt ook goed. Dit is echter geen gratis plugin.
Redirects
Een pagina omleiden naar een andere URL kost tijd. De bezoeker moet langer wachten tot de doelpagina opent. Dit kan de laadtijd van je website aanzienlijk vertragen.
Hoewel sommige redirects onvermijdelijk zijn, doe je er goed aan ze te minimaliseren om de laadsnelheid van je website te verbeteren.
Webhosting
Goede en snelle webhosting is essentieel voor de snelheid van je website
Een webhosting bedrijf kan de servers zo instellen, dat WordPress beter werkt. Ze zijn dan geoptimaliseerd voor WordPress.

Een server gebruiken die niet ingesteld is voor WordPress, kan leiden tot technische problemen en trage laadtijden.
Check altijd of een hosting provider ingesteld is op WordPress websites.
Zelf WordPress website sneller maken
Tot zover het algemene technische gedeelte waar je op moet letten en hoe WordPress sneller werkt.
Wat je zelf kunt doen om je WordPress website sneller te maken, heb ik samengevat in de volgende 12 tips.
1. Kies een thema met precies de functionaliteiten die je nodig hebt
In de basis geldt, hoe lichter een thema, hoe sneller je website.
Maar hoe bepaal je dat? Zonder het thema daadwerkelijk te installeren, is dat lastig te bepalen.
Caching plugin WP Rocket onderzocht de snelste WordPress themes van dit moment. Dit is hun top 5.

Er zijn ongelofelijk veel WordPress thema’s om uit te kiezen.
Het is slim om een thema te kiezen dat niet volgepropt zit met functionaliteiten. Want WordPress is zo opgebouwd, dat de functionaliteiten juist in plugins zitten.
WordPress thema’s met veel ingebouwde functionaliteiten bevatten meestal ook veel functies die je nooit gaat gebruiken, maar die wel gewicht in de MB-schaal leggen.
Kies bewust een lichter thema en daarna plugins, zodat je heel specifiek functies kiest die je echt gebruikt.
Vergeet ook niet regelmatig alle plugins en thema’s te updaten naar de laatste versies. Maak eerst een back-up voor je aan de update begint.
2. Verwijder thema’s die je niet gebruikt
We zien regelmatig dat mensen twintig thema’s in WordPress hebben geïnstalleerd.
Begrijpelijk, want je wil natuurlijk zien hoe een template eruit ziet op je live website voordat je een keuze maakt.
Wil je WordPress sneller maken? Verwijder dan de andere thema’s meteen nadat je een keuze hebt gemaakt voor het thema waar je mee gaat werken.
Ik laat zelf altijd één thema extra staan, naast het geactiveerde thema.
Meestal is dat het laatste standaard thema van WordPress (zoals Twenty Twenty-Three).
Zo heb je in elk geval een reserve voor als je actieve thema het niet doet.
3. Verminder het aantal plugins
Plugins kunnen je WordPress-website vertragen. Ze voegen extra data toe aan je database.
Daarnaast kunnen je pagina’s groter worden door extra code in de pagina’s.
Begin met het verwijderen van de plugins die je niet meer gebruikt. Deze zijn meestal al gedeactiveerd.
Verwijder deze plugins eerst. Daarna kun je checken of je plugins hebt geactiveerd die je niet (meer) gebruikt. Die kun je dan ook deactiveren en verwijderen.
Sommige plugins hebben overlappende functies. Misschien kun je een plugin verwijderen waarvan de functie al in een andere plugin zit.
4. Database opruimen
Na het verwijderen van niet gebruikte plugins, blijft meestal de data ervan nog in je database staan.
Dat is op zich handig. Als je de plugin opnieuw installeert, blijven de instellingen namelijk bewaard en staat het meteen weer zoals het was toen je de plugin verwijderde.
Wil je helemaal van de plugin af, dan kun je met de plugin WP-Sweep je database opschonen.
Maar let op! Dit is niet helemaal zonder risico. Maak daarom altijd eerst een back-up!
5. Optimaliseer afbeeldingen
Afbeeldingen bepalen vaak voor het grootste deel de laadsnelheid.
Ik zie regelmatig dat mensen een afbeelding uploaden zoals die uit de camera komt, zonder bewerking en zonder optimalisatie.
Die afbeeldingen kunnen wel 2 tot 6 MB groot zijn. Dat is niet handig.
Bezoekers moeten de volledige afbeelding downloaden als ze je website bezoeken. Dat veroorzaakt vertraging.
Afbeeldingen optimaliseren is daarom de meest impactvolle stap die je kunt nemen.
Om je website sneller te maken, kun je een paar dingen met grotere afbeeldingen doen.
Bestandsformaat
Het begint met het kiezen van het juiste bestandsformaat.
JPG is bijvoorbeeld beter voor foto’s, terwijl PNG beter werkt voor afbeeldingen met veel tekst of als je transparantie wil gebruiken.
Logo’s en andere grafische elementen op je website kun je vaak het best als SVG plaatsen.
Daarnaast is WebP een alternatief dat zorgt voor kleinere bestanden en dus een snellere WordPress website.
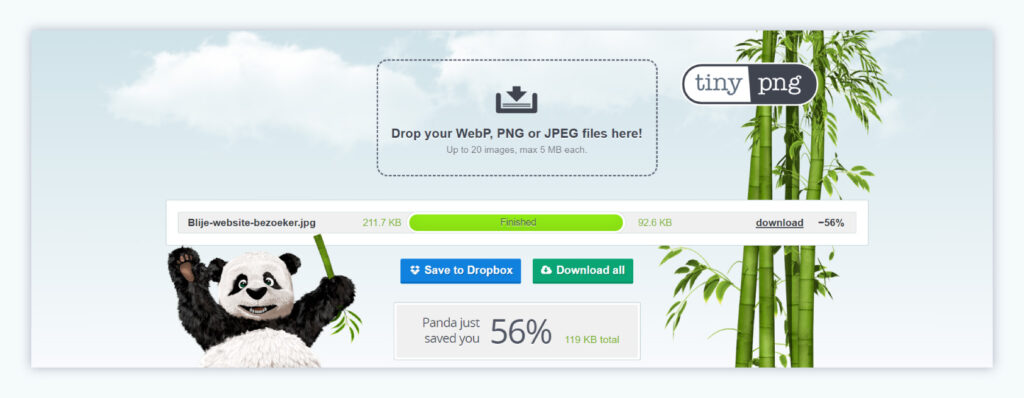
Comprimeer grotere afbeeldingen voordat je ze uploadt met tools zoals TinyPNG of ShortPixel of gebruik een plugin om automatisch je afbeeldingen te optimaliseren bij het uploaden.
Er zijn verschillende tools en plugins beschikbaar voor afbeeldingsoptimalisatie, zoals Smush, EWWW Image Optimizer en Optimole.
In foto-editing software van bijvoorbeeld Adobe, Corel en Affinity kun je afbeeldingen ook geoptimaliseerd opslaan.

Bestandsafmetingen
Hoe minder de browser van je bezoeker hoeft na te denken over wat er met een afbeelding moet gebeuren, hoe sneller de pagina laadt.
Als je een afbeelding van 2.000 bij 2.000 pixels op je website zet en die wordt weergegeven op een formaat van 400 bij 400 pixels, dan heb je op twee punten vertraging.
Allereerst is de afbeelding van 2.000 pixels natuurlijk een enorm groot bestand om te downloaden.
Daarnaast moet de browser ook de weergave voor die afbeelding aanpassen, zodat het past in het vak van 400 pixels.
Maak daarom het best de afbeelding alvast passend bij de grootte die op je website wil weergeven.
In dit geval maak je de afbeelding dus alvast 400 bij 400 pixels voordat je die uploadt.
6. PHP-versie bijwerken
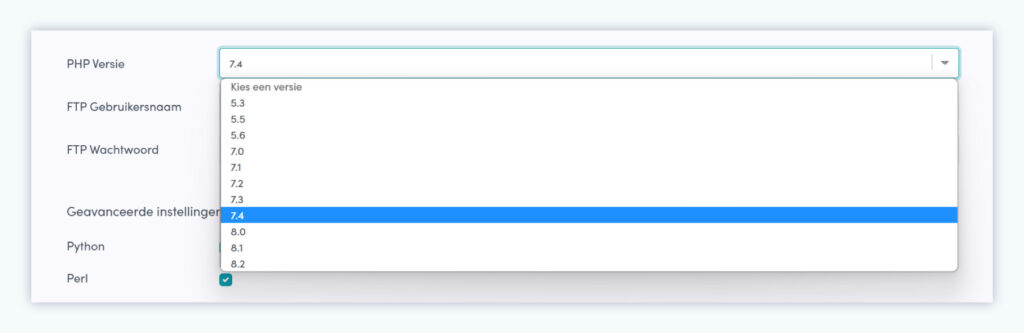
Het bijwerken naar de nieuwste versie van PHP kan je WordPress website sneller maken. Nieuwere versies zijn meestal sneller en veiliger.
Je kunt de PHP-versie aanpassen in de beheeromgeving van je hostingpakket.

Voor je de PHP-versie wijzigt, kun je het beste een back-up maken en alle updates van WordPress, het thema en de plugins uitvoeren.
Je kunt ook de versie wijzigen om het te testen. Mocht de website het daarna niet meer doen, dan zet je de versie gewoon weer terug.
7. Caching instellen
Caching zorgt voor een snellere laadtijd van je WordPress-website.
Met caching sla je eigenlijk een statische versie van je pagina’s op. Die statische versie wordt aan je bezoekers weergegeven.
Hiermee wordt de server minder belast en verbetert de algehele prestatie van je website.
Er zijn verschillende goede caching plugins beschikbaar voor WordPress, zoals WP Supercache en WP Rocket.
8. Aantal redirects minimaliseren
Als je een pagina verwijdert of de URL van die verwijderde pagina aanpast, is het slim om een 301 redirect in te stellen.
Zo zorg je dat bezoekers van de oude URL niet op een 404-pagina uitkomen. Ook Google begrijpt dan dat de pagina niet meer bestaat en zal de nieuwe pagina indexeren.
Ik raad je aan onderhoud voor dit soort redirects zorgvuldig bij te houden.
Als je de nieuwe pagina ook aanpast of verwijdert, linkt die weer door naar een nieuwe pagina.
Wat je niet wil, is dat de tussenliggende pagina in je redirects blijft bestaan.
Een voorbeeld. Stel je hebt pagina A aangepast in pagina B. Pagina B is vervolgens vervangen door pagina C. Je hebt dan redirects van A naar B en van B naar C.
De redirects van A naar B kun je dan het best omzetten van A naar C. De redirects van B naar C blijven bestaan. Dat voorkomt een dubbele redirect en daarmee vertraging.
De kans dat je met deze situatie te maken krijgt, is misschien klein, maar wel handig om mee te nemen in je optimalisaties.
9. Een CDN gebruiken
Als je website veel internationale bezoekers heeft, kun je een Content Delivery Network (CDN) overwegen.
Dit is een netwerk van servers over de hele wereld die kopieën van je website opslaan.
Wanneer een bezoeker je website bezoekt, wordt de inhoud geleverd door de server die het dichtst bij de locatie van de bezoeker ligt.
Dit maakt de ervaring voor die bezoeker een stuk prettiger.
Populaire CDN’s zijn bijvoorbeeld Cloudflare en StackPath (voorheen MaxCDN).
10. CSS, JS en HTML minimaliseren
Minimaliseren houdt in dat je alle onnodige ruimte, regelafbrekingen en opmerkingen uit je CSS-, JS- en HTML-bestanden verwijdert.
Dit kan de bestandsgrootte verkleinen en de laadtijd van je pagina’s versnellen.
Er zijn verschillende plugins beschikbaar die deze taak voor je kunnen uitvoeren.
Een handige plugin is bijvoorbeeld Autoptimize , maar ook W3 Total Cache werkt goed.
11. Compressie
Compressie is een manier om content te verkleinen door het in te pakken.
Het uitpakken door de browser gaat sneller dan het openen van de grotere, oorspronkelijke bestanden.
Je kunt dit via mod_deflate regels instellen in .htaccess.
12. Database-optimalisatie
Het optimaliseren van je database heb ik al even aangehaald bij het verwijderen van plugins.
Je WordPress-database kan na verloop van tijd namelijk vol raken met onnodige gegevens. Dit heeft invloed op de snelheid van je website.
Er zijn verschillende manieren om je database te optimaliseren. Denk aan het verwijderen van oude revisies van posts, spamreacties en ongebruikte plugins en thema’s.
Met een plugin als WP-Optimize of Sweep kan je de database automatisch opschonen en optimaliseren. Soms kan het helpen om in phpMyAdmin ook nog optimalisatie uit te voeren.
Zelf WordPress optimaliseren en je website sneller laten laden
Ik realiseer me dat er in deze blog best veel informatie op je af komt. Het kan daardoor overweldigend overkomen.
Als je wilt beginnen met het sneller maken van WordPress, dan raad ik aan om het in kleine stappen te doen.
Begin met het verwijderen van overtollige thema’s en plugins (tip 1) en het optimaliseren van je afbeeldingen (tip 5). Dit heeft een aanzienlijke impact op je website snelheid en geeft het snelste resultaat.
Van de andere opties zijn caching (tip 7) en compressie (tip 11) meestal ook eenvoudig uit te voeren. Het is een goed idee om daar vervolgens naar te kijken.
Vergeet niet dat elke website uniek is. Daarom is de oplossing voor elke website anders. Het is ook een kwestie van gewoon uitproberen.
Welk onderdeel pak jij als eerste aan?
Als je advies wil over het sneller maken van je WordPress website, dan kan onze helpdesk een inventarisatie maken van de belangrijkste stappen.