Niemand wil een trage website. Heb jij daar last van? Dan is de kans groot dat dit komt door de afbeeldingen op je website. Daar is gelukkig iets aan te doen!
Je kunt een trage website versnellen door afbeeldingen te optimaliseren voor je website. Eén van de opties is je foto’s omzetten naar het WebP-bestandsformaat.
Inhoudsopgave
Wat is WebP?
In 2010 ontwikkelde Google het bestandsformaat WebP. Je spreekt het uit als Weppie. Het doel van Google was om afbeeldingen beter te optimaliseren dan populaire afbeeldingsindelingen zoals JPEG en PNG.
WebP werd door Google als alternatief gelanceerd, met de belofte; kleinere afbeeldingen met minder kwaliteitsverlies.
WebP wordt nog weinig gebruikt
Het formaat bestaat dus al ruim 10 jaar en je kunt wel stellen dat de adoptie van WebP lang heeft geduurd. Inmiddels zien we het steeds vaker terug op websites.

Op zich niet vreemd, aangezien het zich richt op online gebruik, terwijl JPEG en PNG ook offline al veel gebruikt worden, en JPEG bijvoorbeeld als standaard in fotocamera’s gebruikt wordt.
Hoe werkt WebP
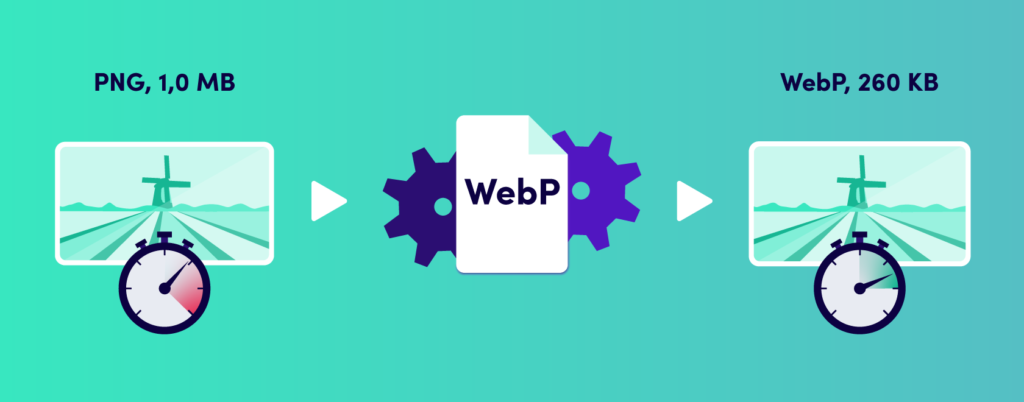
WebP richt zich dus op het verkleinen van de bestandsgrootte met behoud van de beeldkwaliteit. Het formaat doet dit door predictive coding te gebruiken.
Simpel gezegd wordt voorspeld hoe de omliggende pixels eruit horen te zien.
Het bekijkt of er patronen te vinden zijn in de afbeelding en kan die dus eenmalig opslaan en reproduceren waar nodig.
Dat bespaart opslagruimte, waardoor bestanden kleiner zijn.

Er zijn twee opslagmogelijkheden binnen WebP; lossy en lossless.
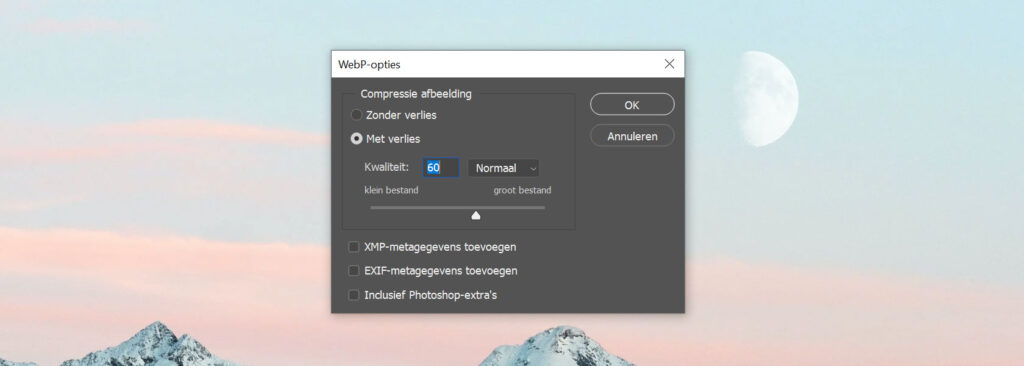
Lossless slaat het bestand op zonder kwaliteitsverlies. Deze bestanden zijn groter. Bij lossy kun je (net als bij JPEG) de kwaliteit in percentages instellen.
Waarom WebP?
Kleinere bestanden betekent dat bezoekers van je website minder hoeven te downloaden. Je website wordt dan sneller weergegeven.
Dit is de belangrijkste reden om WebP te gebruiken.
Google wijst al jaren op het belang van snelle websites, onder meer met het eigen Web Light formaat en een eerdere push naar progressive web apps.
Het moet de gebruiksvriendelijkheid van het web op mobiel bevorderen. Google doet dit niet alleen vanwege goede intenties.
Zolang het gebruik van het internet op mobiel achterblijft, zal Google dit merken aan het gebruik van de (mobiele versie) van de zoekmachine en de advertenties daarop.
Werkt het echt zo goed?
Daar zijn de meningen over verdeeld. De manier waarop WebP werkt, maakt het waarschijnlijk geschikter voor grafische afbeeldingen dan voor foto’s.
Een website met veel foto’s kan mogelijk beter af zijn met een ander bestandsformaat dan WebP.
Dit kun je testen. Exporteer je foto’s in diverse formaten en je ziet meteen welk formaat voor die foto het beste resultaat geeft.

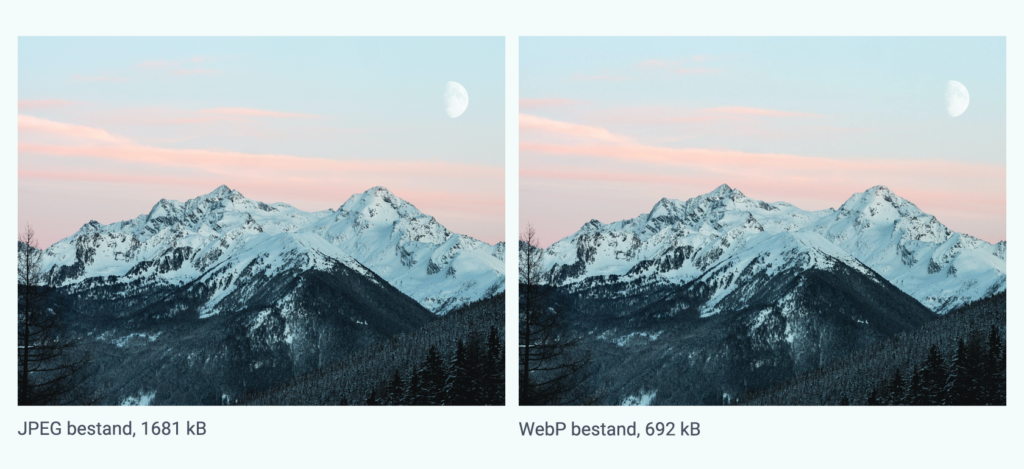
In de meeste foto’s is het verschil overigens niet te zien. Landschapsfoto’s blijven prima van kwaliteit als je die omzet naar WebP. Ook als je kiest voor lossy (hoger dan 75%).
Het formaat lijkt het moeilijker te hebben met kunstmatig licht (vooral zichtbaar bij de kleur rood).
Is WebP bruikbaar
Het korte antwoord is; ja.
Onze servers ondersteunen het bestandstype in elk geval. Ook de belangrijkste browsers zoals Chrome, Safari, Edge, Firefox en Opera, kunnen ermee overweg.
Er zijn zelfs plannen om WebP op te nemen in de core van WordPress. Bij het uploaden van je afbeeldingen, worden deze dan automatisch omgezet naar WebP.
Daar is wel wat discussie over binnen het development team van WordPress, juist ook omdat het niet in alle gevallen betere afbeeldingen of kleinere bestanden oplevert.
Fotobewerkingssoftware
Langzaamaan lijkt WebP als formaat omarmd te worden. Snel gaat het niet. Het maken van WebP-bestanden blijft een uitdaging.
In Photoshop kun je inmiddels WebP bestanden importeren en exporteren. Ook Corel Draw kan importeren en exporteren.
Serif, de maker van Affinity Photo, heeft exporteren naar WebP toegevoegd in de laatste versie (2.0) van de software, overigens zonder daar melding van te maken.
Canva, een populaire online foto-editor, kan geen WebP bestanden genereren. Ook de implementatie van WebP in onze Sitebuilder vindt niet op korte termijn plaats.
Het gebrek aan vraag naar het formaat is zowel voor Canva als voor ons de belangrijkste reden om het nog niet toe te voegen.
De voordelen zijn voor veel websites misschien wel te klein om het bestandsformaat als alternatief te gebruiken.
Ben jij van plan om WebP te gebruiken of zet je het al in? We zijn benieuwd naar je wensen en ervaringen.
Moet WebP als optie toegevoegd worden in de Mediabibliotheek van Sitebuilder? Laat het ons weten!