Heb je wel eens van de klantreis of customer journey gehoord? Sommigen vinden het jeuktermen uit de marketing.
Toch is het traject of route die je bezoekers moeten afleggen op je website bepalend voor hun gedrag.
Lezen ze verder?
Nemen ze contact op?
Of gaan ze naar je concurrent?
Jouw oplossing wil je laten aansluiten bij hun probleem of bij het product of de dienst die ze zoeken.
Tegelijkertijd wil je antwoorden geven op vragen die ze daarover hebben.
In dit artikel laat ik je zien hoe je de ervaring van een bezoeker op je website klant kunt beïnvloeden met een goede navigatie structuur.
Inhoudsopgave
- Wat je niet moet doen en wat juist goed werkt!
- Klantreis kort in beeld brengen
- Analyseer behoeften van jouw klanten (download + oefening)
- Pagina’s van je website vullen
- Vindbaarheid en conversie
- Opbouw van websitepagina’s
- Tips voor de optimale navigatie door je website
- Herhalingsaankopen
- Net zo’n essentieel onderdeel: website indelen
Wat je niet moet doen en wat juist goed werkt!
Wat veel mensen niet doorhebben, is dat je kopers niet alleen overtuigt met je aanbod.
Ik bedoel: vertellen hoe goed je product of dienst is.
Mensen vinden het veel interessanter om te ontdekken met welke problemen jij kunt helpen. Of welk voordeel of gevoel klanten ervan krijgen.

Bijvoorbeeld als je installateur bent van cv-ketels of warmtepompen. Dan overtuig je mensen door te vertellen dat ze het nooit koud zullen hebben.
Dat ze zich ook geen zorgen hoeven maken over onderhoud, want dat zit allemaal in het abonnement.
Bovendien ben je 7 dagen in de week bereikbaar met de storingsdienst.
Als dat eenmaal duidelijk is, vinden ze het ook fijn om te weten dat je alleen maar goede merken levert en concurrerend bent op prijs.
Geef voldoende informatie
De meeste websites geven echter te beperkte informatie.
Ze vertellen hoe goed het product of de dienst is. Dat is te weinig overtuigend.
Vaak wordt vergeten te vermelden wat de voordelen zijn of welk gevoel het geeft als je ze koopt.
Hoe werkt dat principe?
Kopers weten wel dat de kwaliteit van het product goed is als ze een gerenommeerd merk of bij een betrouwbare leverancier kopen.
Waar ze naar zoeken is een oplossing van hun probleem.
Ze willen een goed gevoel hebben bij de aanschaf, zoals de zekerheid in levering, degelijk onderhoud, makkelijk betalen en iemand die verstand heeft van zaken.
Dat is precies waar je over moet communiceren op je website.
Klantreis kort in beeld brengen
Heb je al een plan gemaakt voor de website indeling (sitemap)?
Denk aan je homepage, verschillende landingspagina’s, contactpagina en eventueel een blog.
Wil je daar eerst meer over weten, klik dan even door naar ons blog;
Zodra je een goed beeld van de verschillende pagina’s hebt, ga je bepalen wat er op elke pagina moet komen.
Je weet nu dat het slim is om de informatie (en daarmee ook de pagina’s) af te stemmen op hoe je klant jouw product of dienst ervaart. Dus niet alleen feiten noemen.
Daarom raad ik je aan om daar eerst even over na te denken.
- Welke problemen hebben ze of waar zien ze kansen?
- Op welke diepere behoeften van deze personen kun jij inspelen?
- Welke gedachten of gevoelens hebben ze daarbij?
Analyseer behoeften van jouw klanten (download + oefening)
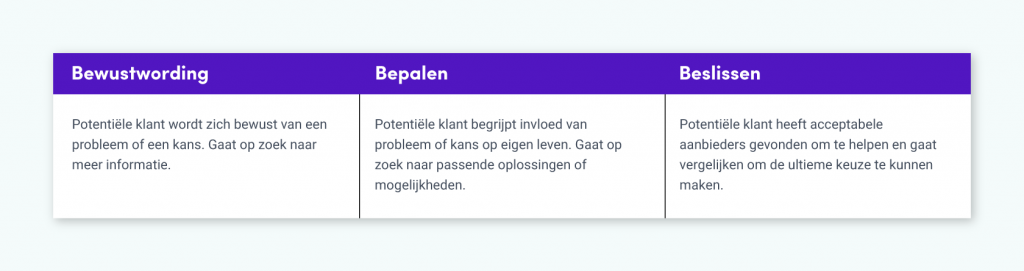
Voordat je klanten voor jou kiezen, doorlopen ze drie fases.
Voor al deze fases kun je je website inrichten. Maar hoe doe je dat?
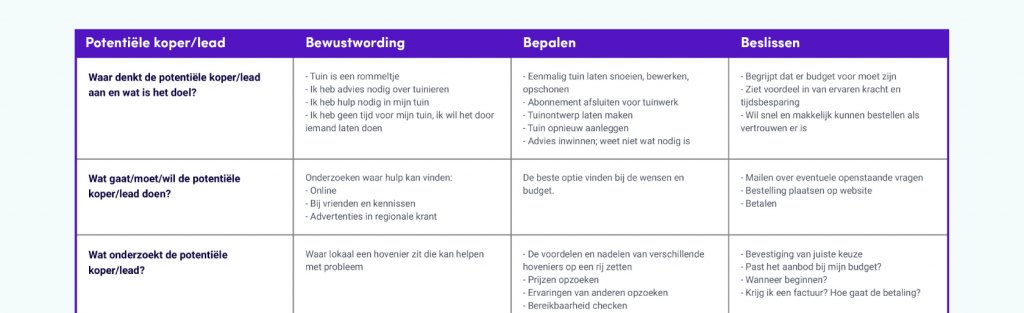
Download de matrix. Het is een korte invuloefening die je inzicht geeft in waar jouw doelgroep tegenaan loopt.
Ik heb al een voorbeeld ingevuld voor een hovenier.

Klik om het voorbeeld te bekijken.
Voor de verdere blog houd ik dit voorbeeld aan. Handig om het erbij te hebben als je verder leest.
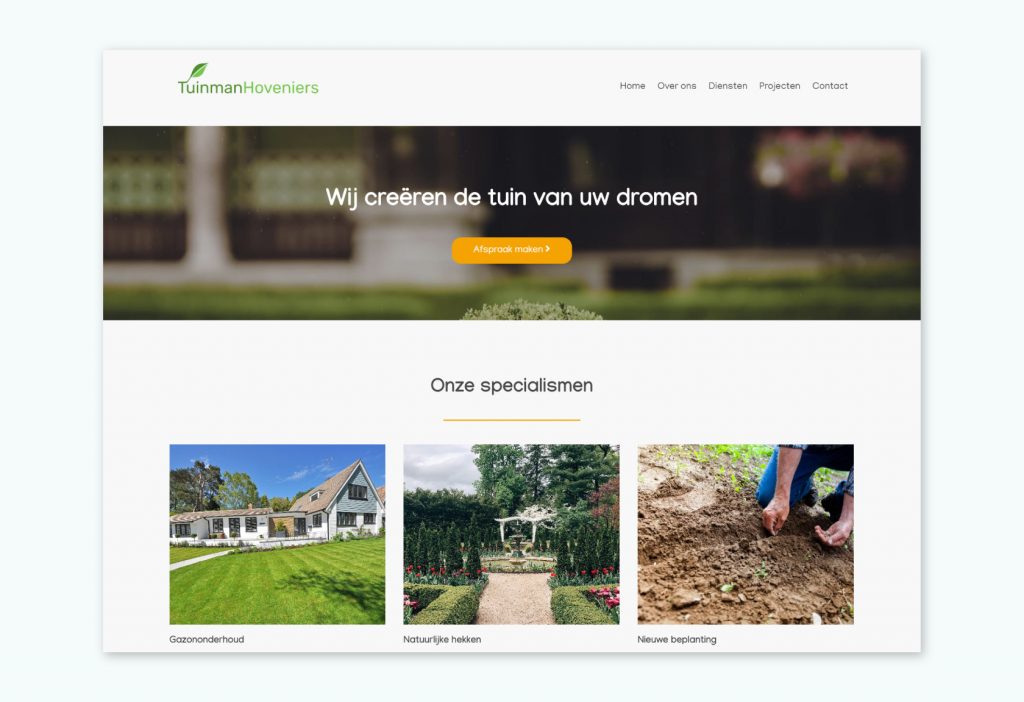
Natuurlijk heeft een hovenier niet alleen de oplossing om je tuin te onderhouden.

Daarom zijn aanvullende pagina’s mogelijk voor bijvoorbeeld het ontwerpen en aanleggen van een tuin.
De sitemap kan er als volgt uitzien:
- Home
- Tuinonderhoud
- Boomverzorging
- Tuinaanleg
- Tuinontwerp
- Bestrating
- Projecten
- Over ons
- Contact
De fases die de klant doorloopt, bepalen hoe de bezoeker je website bekijkt
Wat je op de website vermeldt, kan per dienst verschillen.
Ik ga voor ons voorbeeld even uit van de behoefte aan tuinonderhoud.
Dit zijn de fases die een koper zal doorlopen.

Fase 1: bewustwording
Zodra iemand zich stoort aan een rommelige tuin, maar zelf geen tijd heeft om in de tuin te werken, start de zoektocht naar een hovenier.
Meestal zoekt iemand naar een hovenier in de buurt. Bijvoorbeeld op internet, maar ook bij buren, kennissen en vrienden kan iemand navraag doen.
- Wat doet een rommelige tuin met de eigenaar? Hoe straalt dat af op de buurt? Beschrijf het op zo’n manier dat een koper zich erin herkent.
- Hoeveel uur kost het gemiddeld voor een leek om de tuin te onderhouden en hoeveel uur doet een professional erover? Welke technieken en materialen heb je nodig om de klus te klaren?
- Kaart je regio af en noem de plaatsen waar je wilt werken.
- Zet reviews / klantervaringen op je website.
Fase 2: bepalen
Hoeveel onderhoud de tuin nodig heeft, weet deze persoon misschien nog niet. Advies is welkom. Ook hoe vaak onderhoud nodig is en wat dat kost is onbekend.
- Verwoord welk soort onderhoud je aanbiedt.
- Geef prijsindicatie / abonnementsprijzen aan of maak de stap naar een offerteaanvraag zo klein mogelijk.
- Bied aan om gratis langs te komen voor een inventarisatie.
- Geef alvast tips weg om onderhoud te vergemakkelijken of om geld te besparen.
- Vermeld bij projecten waar klanten eerder tegenaan liepen. Dan kan een bezoeker zich beter inleven.
Fase 3: beslissing
Zodra je klant weet welk budget met onderhoud gemoeid is en duidelijk wordt dat het tijd zal besparen, wil deze persoon snel kunnen beslissen.
Welke projecten heb je eerder gedaan? Kan je al snel beginnen?
Dat kan een reden zijn voor een klant om voor jou te kiezen of juist niet. In deze fase komen de praktische vragen om de hoek kijken.
- Laat projecten zien (voor en na foto’s) hoe je werkt.
- Laat weten hoe snel je gemiddeld bij een nieuwe klant aan de slag kunt.
- En hoe lang een gemiddelde klus duurt.
- Laat ook weten hoe de klant kan betalen en wat de betalingstermijn is.
De kans is groot dat deze koper via Google op de landingspagina ‘Tuinonderhoud’ terechtkomt.
Nu je weet welke punten overtuigend zijn in elke fase, kun je die verwerken op je website.
Speel in op de behoeften en gevoelens met een logische pagina-indeling, teksten, afbeeldingen, video’s, plug-ins, buttons, banners, etc.
Pagina’s van je website vullen
Op de pagina ‘Tuinonderhoud’ verwerk je belangrijke content die nodig is om door het beslissingsproces te lopen.
Dat betekent niet dat je alles op deze pagina neerzet.
Praktische informatie die voor alle diensten geldt, kun je ook bij ‘Over ons’ kwijt, op een aparte pagina of zelfs op de homepagina.
Datzelfde geldt voor reviews of tuintips.
Misschien staan die wel onder de verschillende projecten of op een aparte kennispagina.
Naar de informatie die je niet op de landingspagina ‘Tuinonderhoud’ zelf zet, kun je wel verwijzen met hyperlinks of buttons bijvoorbeeld.
Je neemt dus een zin op in de tekst (met hyperlink) naar de pagina over prijzen, betalingen, etc.
Laat jij vooral projecten zien op je social media kanalen? Laat kopers dat weten en link hiernaar door.

Misschien ben je wel zo overtuigend in je verhaal, dat je de koper inspireert om ook de bomen eens onder handen te nemen of de bestrating opnieuw aan te leggen.
Zorg daarom dat je op elke pagina snel en makkelijk doorklikt naar een andere dienst.
Doorlinken naar andere pagina’s van je website zorgt voor een duidelijke structuur voor Google en vergemakkelijkt het oriëntatieproces van een koper.
Vindbaarheid en conversie
Een optimale webpagina is ingericht op vindbaarheid en conversie.
Door de juiste zoekwoorden te gebruiken en een duidelijk antwoord op een query (zoekvraag) te geven (SEO), vergroot je de kans om hoger te scoren in Google.
Bij een hogere ranking is de kans groter dat een koper jouw website raadpleegt.
Aandacht besteden aan zoekmachine optimalisatie levert altijd winst op.
Is de zoeker op jouw webpagina beland, zorg dan dat deze persoon zo snel mogelijk relevante informatie kan vinden.
Overtuig door zo veel mogelijk ‘vragen’ te beantwoorden op een persoonlijke manier en maak het makkelijk om contact op te nemen, een aanvraag te doen of te kopen.
Opbouw van websitepagina’s
Zo’n goede navigatie structuur heb je niet alleen op websiteniveau, maar ook op paginaniveau.
Een duidelijke opbouw voldoet aan de verwachting van de koper of bezoeker. Maak het niet ingewikkeld of mooier dan nodig. Dat leidt alleen maar af.
Header
Het bovenste gedeelte van de webpagina noemen we header. Deze heeft:
- Logo van je organisatie
- Compact en duidelijk navigatie menu van de website, voorzien van uitvouwbaar menu bij meerdere categorieën
- Goede titel waar deze pagina over gaat
- Hero image die duidelijk verbeeldt waar deze pagina over gaat
Body
- Verdeel de inhoud van je pagina in visueel aantrekkelijke blokken. Geef elk blok een duidelijke titel en maak het geheel scanbaar. Zelfs door alleen de titels te lezen, weet de bezoeker waar het over gaat. Schrijf de titels ook nog aantrekkelijk en uitnodigend, dat nodigt de bezoeker uit echt te gaan lezen.
- Zorg voor een goede flow, waarbij je de inhoud logisch weergeeft. Gebruik bijvoorbeeld het AIDA model. Dat is een schrijfmethode die hierbij helpt.
Het onderste gedeelte van de webpagina noemen we footer. Deze heeft:
- Maak voor aanvullende links die niet in het hoofdmenu passen (denk aan algemene voorwaarden, cookies, vacatures, etc.) een apart footer menu
- Externe links (social media)
- Contactgegevens
Een slimme opbouw van je website en het menu laten je kopers en bezoekers snel vinden wat ze zoeken (hun belang) en snel actie ondernemen (jouw belang). Dit zijn de beste tips:
- Neem de doelen van je bezoekers als uitgangspunt. Dat kan zijn snel contact opnemen, de dichtstbijzijnde vestiging vinden of direct een tafel reserveren.
Onderzoek welke plugins handig zijn en het gebruiksgemak van jouw website vergroten. Voorbeelden zijn direct een afspraak maken in jouw agenda, een landkaart met routefunctie of online betalingen doen.
- Bezoekers rekenen op een horizontaal menu in de header. Een verticaal menu mag mooi ogen, maar is lastiger te interpreteren voor je bezoekers.
- Laat een bezoeker in zo min mogelijk klikken het doel bereiken: hun doel (vinden wat ze zoeken) en jouw doel (kopen of boeken).
- Gebruik termen die mensen herkennen en vermijd vakjargon.
- Denk goed na over de volgorde van de pagina’s in het menu. Wat is de meest logische volgorde? Neem ook even de klantreis onder de loep.
- Maak het niet te moeilijk en onoverzichtelijk. Heb je veel tekst nodig? Zorg dan dat je bovenaan de pagina een samenvatting zet van wat er te vinden is. Wil je kennis delen per onderwerp? Maak daar dan een aparte pagina’s over.
- Laat duidelijk zien op welke pagina je bezoeker is.
Vermeld het kruimelpad; bijvoorbeeld home >> boomonderhoud >> beuken en maak de losse onderdelen klikbaar. Dan snapt de bezoeker veel sneller hoe je website is opgebouwd, zonder het menu te hoeven raadplegen.
- Houd navigatie in het hoofdmenu beperkt tot de belangrijke categorieën. Heb je over het onderhoud van allerlei bomen en struiken iets te melden, neem dan ‘Onderhoud’ op in je hoofdmenu en splits dat later uit in ‘Bomen’ en ‘Struiken’ in een dropdown menu.
- Zorg ervoor dat je bedrijfslogo (naast het menu) klikbaar is naar de home-page.
- Zet geen social media links in het hoofdmenu. Reserveer daar een plaatsje voor in de footer.
- Zorg ook dat iemand waar dan ook op je website direct de contactgegevens kan zien.
- Zorg ervoor dat de totale navigatie diepte niet verder gaat dan 3 of 4 lagen, anders wordt het te ingewikkeld voor de meeste bezoekers.
- Vermeld verschillende Call To Actions (CTA) op elke pagina. Dat kan een formulier zijn, button of hyperlink in de tekst.
- Houd er rekening mee dat een groot deel (soms het grootste deel) van je bezoekers op mobiele apparaten zoekt. De layout van mobiele websites ziet er vaak net iets anders uit.
Herhalingsaankopen
Lever jij eenmalig of komen jouw klanten regelmatig terug?
Een nieuwe bezoeker voor zonnepanelen benader je op de website meestal voor een eenmalige aankoop.
Ben je een hovenier, dan lever je een terugkerende dienst. Ook daar zit verschil in hoe je de website en pagina’s indeelt.
Via een andere matrix kun je de klantreis invullen voor bestaande klanten die herhalingsaankopen doen.
Zou je het leuk vinden om daar meer over te weten? Stuur ons even een berichtje.
Dan weten we dat we je verder kunnen helpen met aanvullende tips.
Net zo’n essentieel onderdeel: website indelen
Je hebt in dit artikel ontdekt dat webpagina’s aantrekkelijker maken voor je doelgroep erg belangrijk is voor de vindbaarheid en conversie.
Naast kijken naar paginaniveau, is je website inrichten op websiteniveau net zo belangrijk.
Daarom is dit artikel een belangrijk onderdeel van een tweeluik.
Want naast de navigatie door je website en pagina’s is een goede website-indeling net zo belangrijk.
Dus net als dat bezoekers een pagina moeiteloos moeten kunnen begrijpen (logische structuur), moet jouw keuze voor pagina’s met de juiste informatie je doelgroep aanspreken.
Klik daarom zeker door naar ons blog over de website indeling en ontdek hoe je een logische sitemap opzet.
Vond je dit artikel interessant en denk je dat je iemand uit jouw omgeving er ook wat aan heeft?
Deel het gerust.
Heb je nog vragen over de navigatie op je website? Stel die aan onze helpdesk via het contactformulier.