Als creative een portfolio website maken kan voelen als een enorme uitdaging.
Hoe krijg je een website die er goed uitziet, gebruiksvriendelijk is en die ervoor zorgt dat je jouw unieke creatieve insteek kunt laten zien?
In dit artikel neem ik je mee in de uitdagingen en best practices voor het maken van een portfoliowebsite.
Wil je een portfolio website maken? Dan kun je gebruik maken van software voor het maken van websites. Dit maakt het design proces eenvoudig en snel. Met een tool zoals WordPress of onze Sitebuilder kun je gebruik maken van templates die je een basisontwerp geven, maar ook de flexibiliteit voor je eigen invulling.
Inhoudsopgave
Wat is een portfolio website?
Een portfolio website is een digitale verzameling van werkvoorbeelden die jouw vaardigheden, ervaringen en professionaliteit laten zien.
Creatieve professionals gebruiken een portfolio website om hun werk te presenteren aan potentiële klanten of werkgevers.
Waarom zou je een portfolio website maken?
Je eerste gedachte is misschien; maar ik kan mijn werk toch delen op Instagram, LinkedIn of Pinterest?
Dat klopt, en ik raad je aan om dat ook vooral te doen.
Maar sociale platformen krijg je te leen voor zolang het duurt.
Een website blijft van jou en geeft je echt de volledige (creatieve) vrijheid om het naar jouw smaak en stijl in te richten.
Bovendien is een website beter vindbaar in zoekmachines en je kunt zorgen voor een goede gebruikerservaring voor bezoekers.
Met uitgebreide statistieken kun je analyseren wat je bezoekers doen, interessant vinden en waar je meer over kunt delen.
Ook als het gaat om privacy en veiligheid, hebben websites een streepje voor op sociale media.
Waarom is het een uitdaging voor creatives?
Als creatieveling kan het een uitdaging zijn om je werk online te laten zien.
Die uitdagingen lopen uiteen van het kiezen van een goede domeinnaam, tot het inrichten van de website.
Technische uitdagingen zijn er zeker ook, net als het bepalen van welke content en projecten je laat zien.
Wat is het doel van een portfolio website?
Een portfolio website is een website met een uitgekiende verzameling van voorbeelden die je vaardigheden, ervaringen en professionaliteit laten zien.

Vooral creatieve professionals gebruiken een portfoliowebsite om hun werk te presenteren aan potentiële klanten of werkgevers.
Je wil je autoriteit, kennis en vaardigheden laten zien om anderen te overtuigen van jouw meerwaarde.
Als creatieve ondernemer los je problemen op van andere bedrijven. Op je portfolio website maak je duidelijk dat jij hiervoor de beste keus bent.
Wat staat er op een portfolio website?
In ons artikel over het indelen van je website, vind je de belangrijkste onderdelen en must-have pagina’s.
- Home
- Producten/diensten
- Over mij
- Contact
- Privacyverklaring
Ga je een portfolio website maken, dan zijn er nog een aantal andere punten die zeker niet mogen ontbreken.
Portfolio
Ik trap meteen even een open deur in; plaats je portfolio op de website.
Dat is natuurlijk logisch, maar hoe doe je zoiets?
Het hangt af van je werkzaamheden. In de basis laat je zien wat je hebt opgeleverd. Dat kan met één of meerdere afbeeldingen.
Voeg ook een omschrijving toe van de opdracht.
Denk dan aan zaken als:
- Wat was het doel
- Wat was de situatie voor de opdracht
- Benoem de gebruikte technieken, het proces en de resultaten.
- Geef je portfolio extra diepte met case studies
- Maak het proces en je aanpak duidelijk
Biografie
Als creative draait het natuurlijk om wat je maakt, maar uiteindelijk gaat het vooral ook om jou als persoon.
Een goed verhaal over jou kan daarom niet ontbreken.
Vertel iets over jezelf, laat zien wat je achtergrond is, wat jouw inspiratiebronnen zijn en welke opdrachten je het liefst aanneemt.
Een professionele foto van jezelf kan niet ontbreken.
Mensen doen zaken met mensen. Een goede profielfoto helpt om een professionele indruk achter te laten.
Ontdek hoe een Over ons-pagina vertrouwen en transparantie versterkt.
Oh, en als je in je eentje werkt, noem het dan niet de Over ons-pagina, maar gewoon de Over mij-pagina.
CV
Als je jouw portfolio website maakt om indruk te kunnen maken op werkgevers, dan is je CV een belangrijk onderdeel van de website.
Je kunt jouw CV op een pagina plaatsen, of deze als PDF ter download aanbieden.
Vermijd op deze openbare versie wel bepaalde persoonsgegevens die je normaalgesproken wel op je CV vermeld.
Referenties
Heb je met succes een project afgerond? Vraag je opdrachtgever dan actief om een referentie.
Vind je klant dit lastig? Stel dan voor dat je een referentie namens jouw klant schrijft en dat je die ter goedkeuring aan ze voorlegt.
Blog
Een blog kan ook voor een portfolio website een waardevolle toevoeging zijn.
Je kunt hiermee inzicht geven in je proces of je inspiratiebronnen laten zien. Het geeft je ook de mogelijkheid om eigen werk te delen.
Omdat je portfolio waarschijnlijk veel beeldmateriaal bevat, is je website misschien lastig te begrijpen door zoekmachines.
Goed geschreven blogs kunnen bijdragen aan de vindbaarheid van je website.
Ontdek hoe je zelf effectieve webteksten schrijft.
Voeg bij afbeeldingen altijd een alt-tag toe. Dit is een korte omschrijving van wat er op de afbeelding te zien is.
Hiermee laat je zoekmachines weten wat er op de afbeelding staat.
Hoe maak je een portfolio website?
Je weet nu welke onderdelen belangrijk zijn op een website.
Dan is het nu tijd om de website te maken. Daarvoor zijn verschillende oplossingen beschikbaar.
Ik bekijk drie opties die eenvoudig in gebruik zijn.
Sitebuilder
Sitebuilder is de makkelijkste manier om een portfolio website te maken.
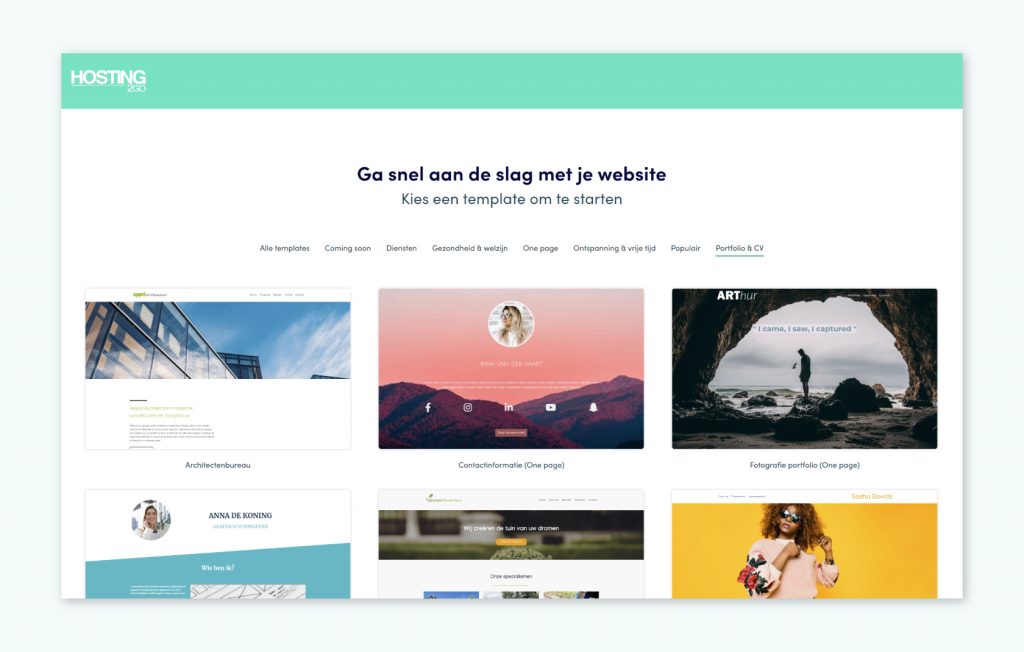
Na het openen, kies je één van de beschikbare templates.
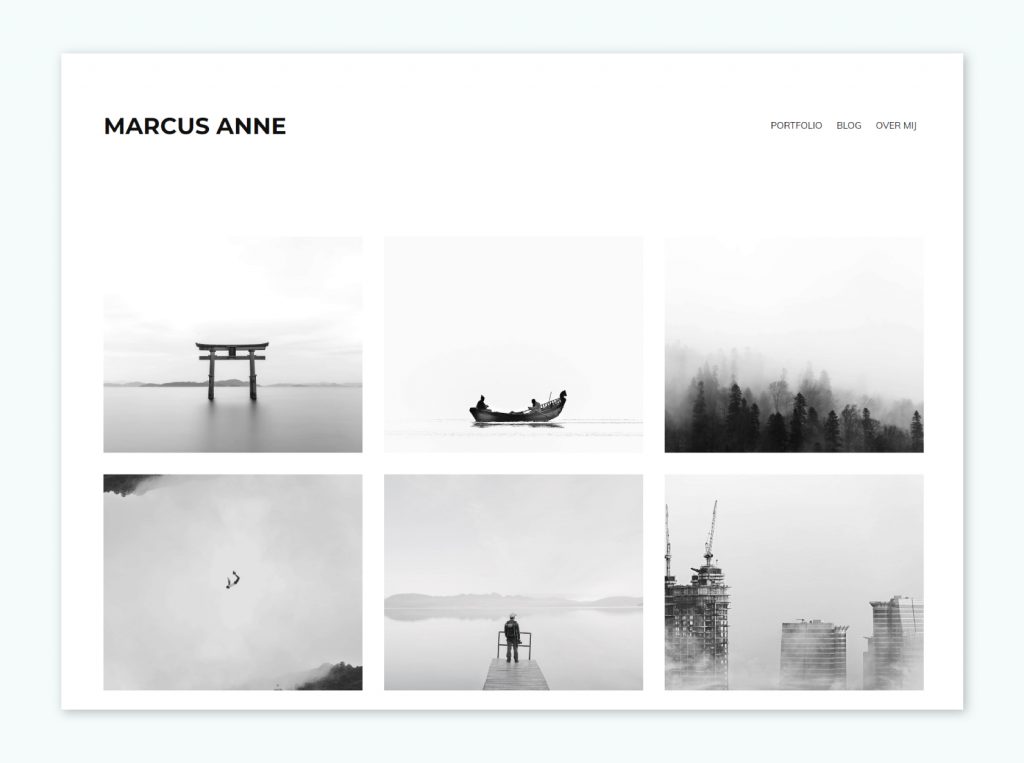
In de template-categorie Portfolio & CV vind je de door onze eigen creatives gemaakte portfolio templates.
Van fotograaf en model tot grafisch designer en muzikant.

Sitebuilder zet het template voor je klaar.
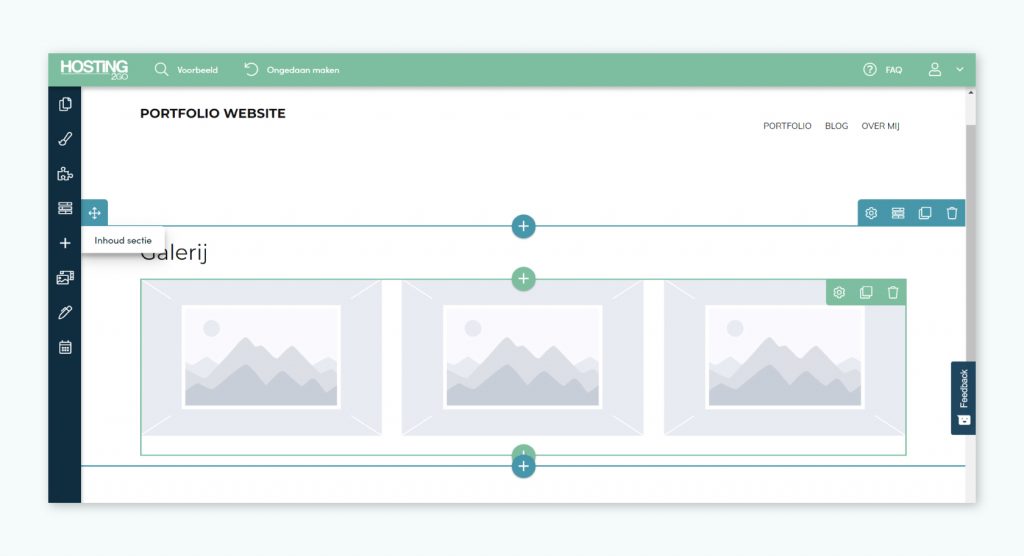
Je kunt nu beginnen met het aanpassen van de kleuren en bestaande elementen. Voeg ook nieuwe elementen toe, zoals titels, teksten en afbeeldingen.
In Sitebuilder Standard heb je de mogelijkheid om een afbeeldingen galerij toe te voegen.

Een handige functie om je portfolio te laten zien.
WordPress
WordPress is een populaire tool om een website mee te maken.
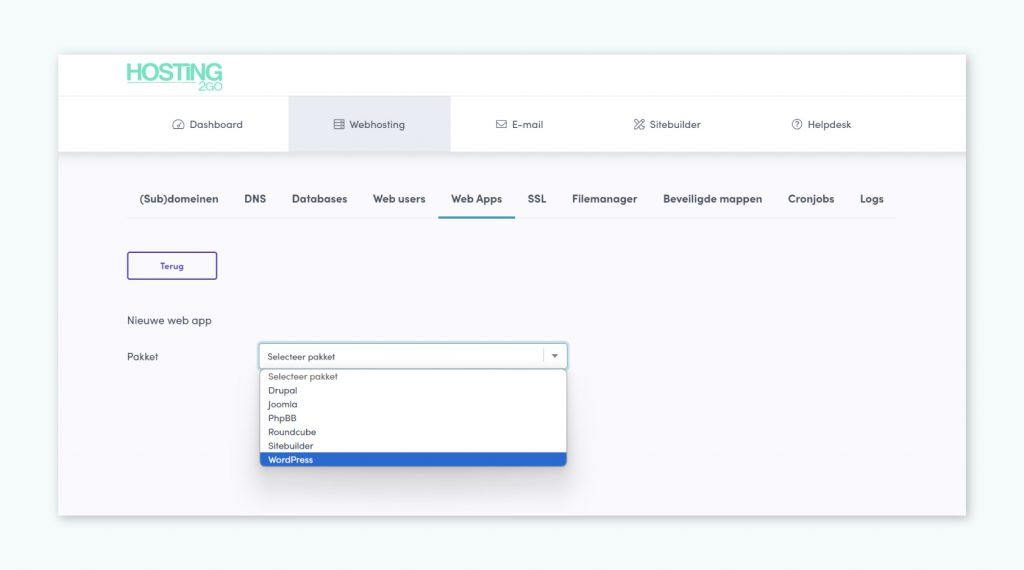
Het installeren van dit content management systeem (CMS) op je hostingpakket is eenvoudig.
Met een paar klikken wordt WordPress automatisch geïnstalleerd.

Na het inloggen, heb je talloze opties. Hiervoor moet je wel een thema en plugins installeren.
Nog nooit met WordPress gewerkt? Check onze WordPress tips voor beginners.
Er zijn duizenden thema’s en plugins, zowel gratis als betaald.
Het vinden van de juiste vormgeving voor je website is wel een hele uitdaging.
Je kunt soms uren zoeken naar het juiste thema. Gelukkig kun je bij het zoeken wel bepaalde filters gebruiken.
Hetzelfde geldt voor de functionaliteit die je aan een WordPress website wil toevoegen.
Voor alle denkbare functies is wel een plugin te vinden.
Ontdek welke plugins niet mogen ontbreken.
Hoe je de website verder kunt inrichten is afhankelijk van het gekozen template.
Je kunt ook gebruik maken van de Gutenberg editor, die standaard in WordPress zit.
WordPress is echt geen verkeerde keuze voor je website. Het vereist meer technische kennis en geduld dan Sitebuilder.
Daar krijg je wel veel functionaliteiten voor terug.
Soms wil je gewoon simpel en snel een portfolio website opzetten.
Dan is Sitebuilder een betere keuze.
Adobe Portfolio
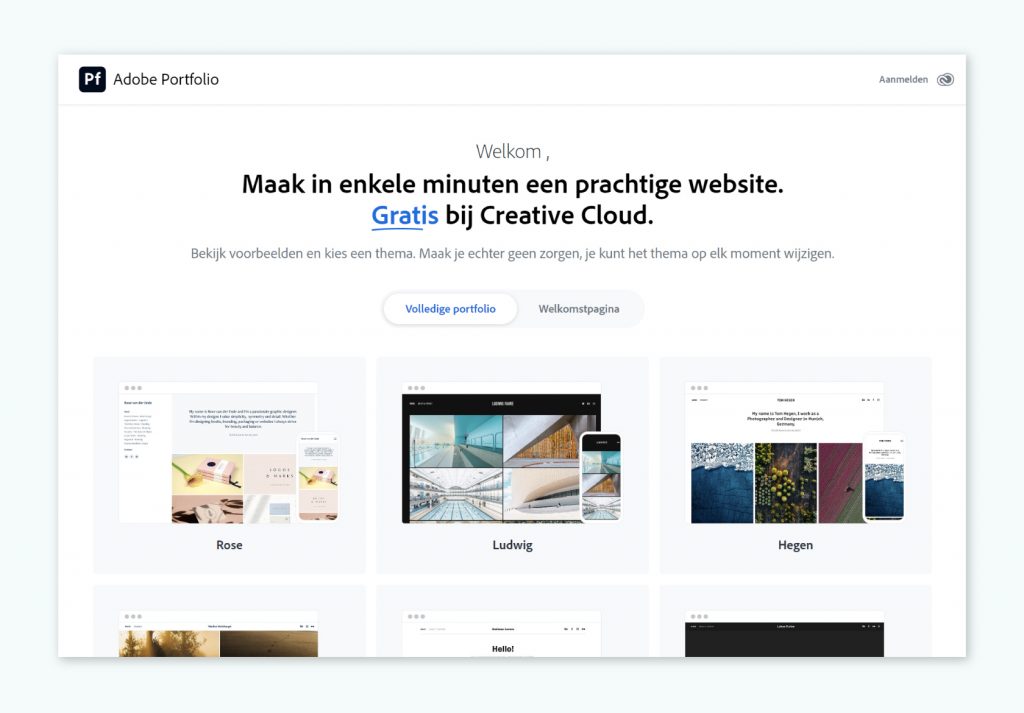
De derde optie die ik bekijk is Adobe Portfolio.
Voor veel creatievelingen is dit een logische keuze. Je bent waarschijnlijk al bekend met de software van Adobe.
De integratie van die software met Adobe Portfolio maakt het maken van een portfolio website vrij eenvoudig.
Daarvoor lever je wel flink wat functionaliteit in.
Je start ook hier met het kiezen van een thema. De keuze is beperkt.

Achtergrond, kleuren en lettertypen zijn makkelijk aan te passen. En je kunt een
eenvoudige pagina indeling kiezen.
Een pagina geheel naar eigen inzicht indelen is niet mogelijk.
Bovendien draait de website dan onder een subdomein van Adobe. Waardoor het eigenlijk nog steeds niet echt van jou is.
Je kunt wel een losse domeinnaam koppelen aan Adobe Portfolio.
Portfolio website essentieel voor creatives
Het opzetten van een portfolio website is belangrijk voor jou als creatieve professional.
Het geeft je een unieke, persoonlijke ruimte die verder gaat dan social media.
Een effectieve portfolio website toont jouw werk, persoonlijkheid en professionaliteit.
Of je nu kiest voor Sitebuilder, WordPress, of Adobe Portfolio, het belangrijkste is om een site te bouwen die jouw creatieve identiteit weerspiegelt.
Met elementen zoals een uitgebreid portfolio, persoonlijke bio, CV, klantreferenties en een blog kan je website helpen om je zichtbaarheid te vergroten en potentiële klanten of werkgevers aan te trekken.
Een professionele website maken hoeft geen grote uitdaging te zijn.
Je kunt met Sitebuilder een website creëren die jouw creativiteit perfect weerspiegelt.
Benieuwd hoe eenvoudig het is om je eigen portfolio website op te zetten? Ontdek het vandaag nog met onze Sitebuilder Demo.