Meestal kies je de kleuren op jouw website op basis van een bestaande huisstijl, maar daarbij moet je wel goed opletten. De keuze voor jouw online kleurenschema heeft namelijk veel invloed op het gebruik van de website, de toegankelijkheid en de doelgroep.
Elke kleur heeft een betekenis en effect. Wat is de betekenis van een bepaalde kleur, welke worden veel gebruikt en waarom? Wat is de psychologie erachter? Hoe kies je de beste kleur voor jouw website?
Inhoudsopgave
Wat is kleurenpsychologie?
Kleurenpsychologie speelt een grote rol in hoe we visuele informatie ervaren, vooral op websites. Binnen de psychologie valt dit onder de categorie ‘sensatie en perceptie’, waarbij onderzocht wordt hoe kleuren onze emoties en beslissingen beïnvloeden.
Kleurenpsychologie is een doorlopend onderzoek naar de betekenis van kleuren. Kleuren hebben immers veel invloed op menselijk gedrag.
Het doel van kleurenpsychologie is erachter komen wat de invloed van de kleuren op ons gedrag is. Maar kleuren hebben niet alleen invloed op onze gevoelens, maar ook op het maken van keuzes.
Waarom is kleurenpsychologie zo belangrijk?
Zoals al genoemd hebben kleuren invloed op onze emoties. Om deze reden zijn ze in de wereld van webdesign en bedrijfsidentiteiten goed inzetbaar met het doel om een specifieke boodschap over te brengen op de doelgroep. Kleuren kunnen ook worden gebruikt om een bepaalde reactie uit te lokken.
Het kiezen van de juiste kleuren is dus ontzettend belangrijk voor jouw bedrijf en jouw merkidentiteit. Kleuren zijn immers overal; je logo, je website en al je marketinguitingen.
Hoe bepaal je dan welke kleuren je kiest? Ga je voor primaire kleuren of pasteltinten? Kijk dan naar de kleurenpsychologie daarachter.
De wetenschap achter kleurenpsychologie
Een van de belangrijkste wetenschappelijke principes van kleurenpsychologie is het idee van kleurenharmonie. Dit verwijst naar het concept dat bepaalde kleurcombinaties beter bij elkaar passen en wat fijner zijn om naar te kijken.
Kleuren wekken een samenhangend gevoel en visueel aantrekkelijk design op als de kleuren bij elkaar passen, wat invloed heeft op de impact van het design op de kijker.
Een ander principe van kleurenpsychologie is het concept van kleurcontrast. Dit is wanneer kleuren op elkaar inwerken om de interesse te wekken en de belangrijkste onderdelen te benadrukken.
Zo kun je kiezen om een felle kleur op een neutrale achtergrond te zetten om de aandacht naar een specifiek onderdeel van het design te trekken.
Daarbij kijkt kleurenpsychologie naar hoe kleuren specifieke emoties en gedrag op kunnen wekken in mensen. Hier gaan we straks nog dieper op in per kleur. Dit kan weliswaar afwijken van de norm, door culturele en persoonlijke ervaringen.
Hierom is het van belang dat je als designer kijkt naar de culturele context van het publiek als je kleurenpsychologie gebruikt.
Ten slotte kan kleurenpsychologie invloed hebben op het koopgedrag van je doelgroep. Binnen de marketing worden kleuren gebruikt om specifieke emoties en gedrag op te wekken zodat de consument het product (of de dienst) koopt.
Kleurgebruik bij webshops
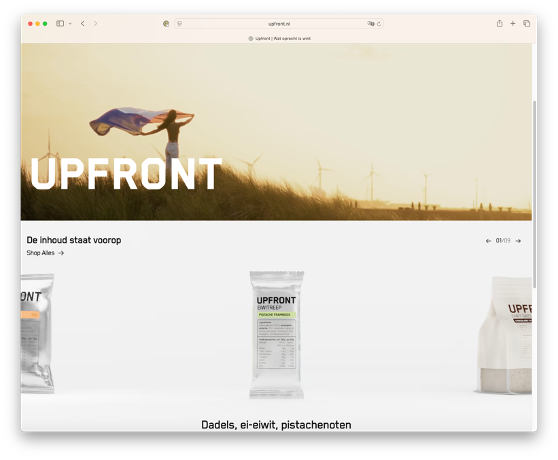
Upfront: Een voorbeeld is Upfront. Zij kiezen ervoor om hun huisstijl simpel te houden, om dichtbij hun waardes te blijven. Ze kiezen ervoor om de verpakking simpel te houden; ‘Geen trucs, geen afleiding. De voedingswaarden staan voorop. De rest van de verpakking is neutraal.’ Ze geven zelf ook aan dat eenvoud hun kracht is, wat ook wel blijkt uit hun huisstijl. De site straalt rust uit, wat goed werkt voor dit merk. Ze maken wel gebruik van kleuren om de smaken aan te geven en voor de aankoopknoppen.


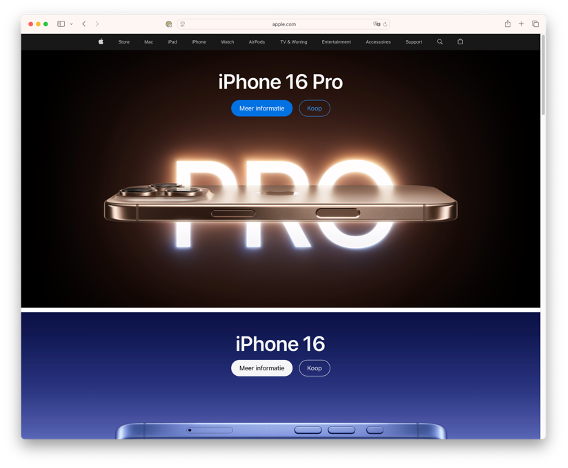
Apple: Een ander voorbeeld is Apple. Zij maken vaak als eerst gebruik van een donkere kleur die de aandacht pakt, in dit geval zwart met opvallende tekst die een lichtgevend effect heeft. Dit wordt gezien als ‘sleek’ en elegant. Het is minimalistisch en geeft de kans om designelementen te versimpelen, maar tegelijkertijd ook de aandacht te vangen. Dit is een goed voorbeeld van een merk dat contrastkleuren gebruikt.
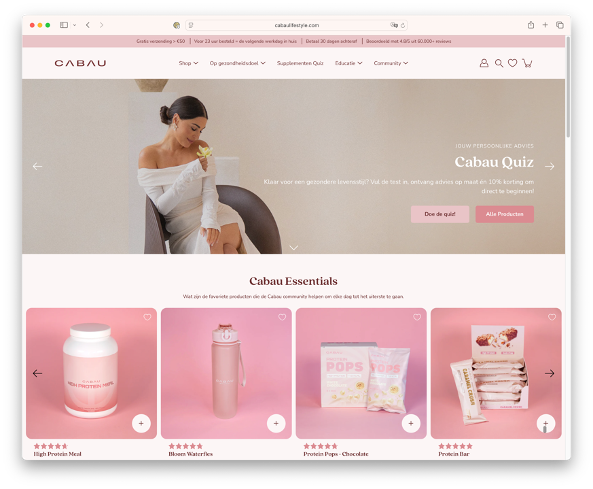
Cabau: Een derde voorbeeld is Cabau. Dit merk maakt voornamelijk gebruik van roze, een kleur die vaak geassocieerd wordt met vrouwelijkheid en liefde. Pastel roze heeft een kalmerend effect, wat dit merk ook wel uit probeert te stralen. Dit is een goed voorbeeld van een merk wat harmonieuze kleuren gebruikt.


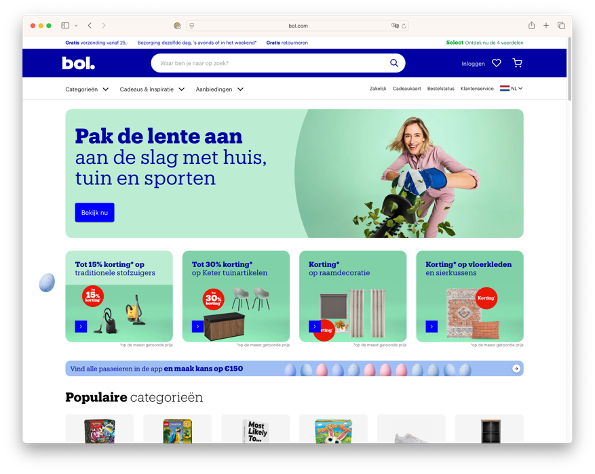
Bol.: Een ander voorbeeld is bol. Zij gebruiken een sterke blauwe kleur, wat veel Nederlanders direct herkennen als bol. Dit vullen ze aan met een subtiele groen als accentkleur, en rood om acties duidelijk aan te geven.
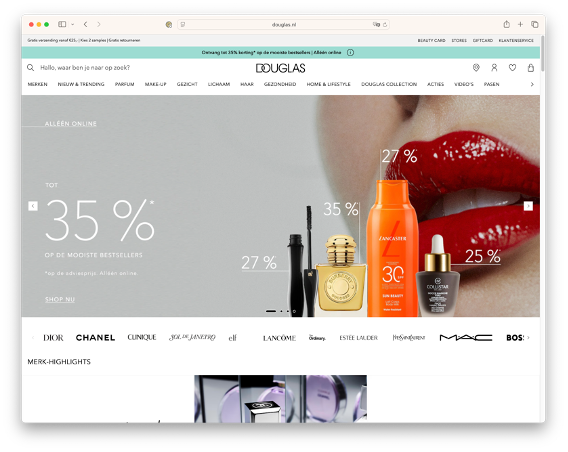
Douglas: Een laatste voorbeeld van kleurgebruik is Douglas. De bekende parfumerie heeft gekozen voor een lichtblauwe kleur, die geassocieerd wordt met verfijning, luxe en elegantie. Deze kleur hebben ze gecombineerd met wit, zwart en lichtblauw. Dit past ook bij hun slogan ‘Make life more beautiful’.

De betekenis per kleur
Rood
Rood staat symbool voor passie, kracht en autoriteit. Het pakt direct de aandacht en creëert een gevoel van urgentie. Deze reputatie past binnen de meeste culturen en is dus goed te gebruiken voor een call-to-action en marketingcampagnes.
Voorbeelden van merken die rood als primaire kleur gebruiken zijn de HEMA, de MediaMarkt, Coca-Cola, YouTube en Netflix.
Rood wordt echter ook wel eens geassocieerd met agressie, rivaliteit en dominantie, dus kijk goed hoe je het inzet.
Roze
De kleur roze is veel geassocieerd met vrouwelijkheid, warmte en romantiek. De intensiteit maakt wel veel verschil.
Zo heb je bijvoorbeeld Magenta, wat bijvoorbeeld gebruikt wordt voor Barbie, ICI Paris XL en Cosmopolitan, maar ook het zachte roze wat is uitgelicht bij Cabau en bijvoorbeeld gebruikt wordt bij make-up merken zoals KylieCosmetics en Rare Beauty.
Let wel op als je roze wilt gaan gebruiken, soms wordt roze nog steeds gezien als kinderachtig en wekt het een soort wanhopig gevoel op. Denk dus goed na over of de kleur roze past bij je doelgroep.
Geel
Geel wordt vaak geassocieerd met de zon en bloemen. Hierdoor wekt de kleur vertrouwen, geluk en optimisme op. Het pakt de aandacht, zoals bij McDonalds, IKEA, Snapchat, Jumbo en de NS.
Let wel op met geel, want bepaalde tinten of te veel gebruik van de kleur geel kan irritatie, over stimulatie en een zenuwachtig gevoel opwekken.
Wil je de kleur geel gebruiken om een aankoop direct te stimuleren? Gebruik deze dan samen met rood zoals de Praxis doet. Deze kleurencombinatie is ook aantrekkelijk voor kinderen, en wordt ook gebruikt door LEGO.
Oranje
De kleur oranje is natuurlijk een combinatie van rood en geel en is volgens kleurenpsychologie een goede kleur om ergens de aandacht naartoe te trekken. Het wordt geassocieerd met warmte, vriendelijkheid en enthousiasme en pakt de aandacht gemakkelijk.
Merken zoals Fanta, PostNL, Coolblue en ING gebruiken de kleur goed en zijn merken waar we bij de kleur oranje al snel aan denken.
Ook bij oranje moet je opletten als je het gebruikt, deze kleur kan wederom kinderachtig overkomen, en daarbij zien sommigen oranje ook nog eens als goedkoop.
Bruin
Bruin is een donkerdere variant op oranje. Dit is de kleur van zand, hout en aarde en hierdoor een neutrale kleur. We associëren de kleur met warmte, herfst en veiligheid.
De kleur werd voorheen veel gezien als mannelijk, maar dit lijkt te verschuiven naar een neutralere kleur. Bruin wordt gebruikt door merken als M&M’s, Louis Vuitton en verschillende chocolademerken.
Bij de kleur bruin moet je opletten dat je deze niet te veel gebruikt op je website, want dan kan het saai en levenloos ogen.
Blauw
De kleur blauw is een favoriet van velen en wordt vaak geassocieerd met vertrouwen, intelligentie en geduld, en sommige tinten ook met luxe. Veel technologie en mediabedrijven kiezen daarom voor de kleur blauw.
Voorbeelden hiervan zijn Facebook, Bol., Canva en Douglas. Het is een slimme keus om te overwegen.
Uiteraard heeft ook blauw iets om mee op te letten, de kleur wordt namelijk ook geassocieerd met verdriet en depressie, en bepaalde tinten ogen koud en afstandelijk, waardoor je een gevoel van afstand creëert tussen jouw bedrijf en jouw klanten.
Groen
In de wereld van (online) marketing wordt groen vaak gebruikt om duurzaamheid te benadrukken. Hierom is het een populaire kleur binnen die branche.
Groen wordt vaak geassocieerd met gezondheid, harmonie en groei. Kijk bijvoorbeeld naar Spotify, Intratuin en HelloFresh.
Bij groen moet je opletten dat het gezien kan worden als ongunstig en het kan gevoelens van verveling en jaloezie opwekken.
Paars
De kleur paars wordt al eeuwen gebruikt door mensen van hogere status en wordt dan ook geassocieerd met luxe, stijl, rijkdom en spiritualiteit. Ik hoor je denken, spiritualiteit? Ja! Paars wordt veel gebruikt in de wereld van magie, en wordt niet vaak gebruikt in de online marketing.
Het is dus een goede kleur om je te onderscheiden van de competitie. Paars roept veel gevoelens op, zoals kalmte, creativiteit en eerlijkheid en wordt bijvoorbeeld gebruikt door Milka, Mercure en Hallmark.
De negatieve kant van paars is dat het gezien kan worden als goedkoop en decadent.
Zwart
Zwart is natuurlijk de donkerste tint die wij kennen en is een tint met veel verschillende kanten. De kleur kan intimiderend overkomen, maar is tijdloos, sterk en elegant.
Zwart wordt gebruikt op de website van Apple en in logo’s van Uber, Nike, Adidas, Gucci en WWF. Over zwart is een discussie gaande of het een kleur is, of hier niet onder valt.
Waar je op moet letten met de kleur zwart? Het kan negatieve gevoelens opwekken als eenzaamheid, angst en depressie.
Wit
Bij wit speelt dezelfde discussie als bij zwart over of het een kleur is. Wit wordt gezien als een symbool van onschuld, goedheid en puurheid.
Daarbij is wit een tint die de ogen rust geeft, en daarom is witruimte dan ook ontzettend belangrijk. Het wordt geassocieerd met vrede, eerlijkheid en perfectie.
Let wel op: te veel wit kan een steriele, kille uitstraling geven. Combineer wit daarom met andere kleuren.
Grijs
Grijs is een combinatie van zwart en wit, en heeft dus ook weer dezelfde discussie over of het een kleur is. Het wordt gezien als neutraal en in balans.
Het grote voordeel van grijs is dat het overal bij past, en hierdoor een perfecte accentkleur is. Merken als Apple, Mercedes en Wikipedia gebruiken grijs in het logo.
Het is wel aangeraden dat grijs niet je voornaamste kleur wordt, omdat de kleur meer negatieve associaties heeft dan positieve.
Grijs wordt gezien als oud, saai en onverschillig, maar is ook elegant, en tijdloos.
Door (een van) deze kleurschema’s te gebruiken, krijgt je website of huisstijl een nette, professionele en vooral consistente uitstraling.
Kleurgebruik bij branding
De kleuren van jouw merk spreken voor het merk voordat jij het doet; ze geven immers de eerste indruk en vormen een belangrijk deel van wat mensen zich herinneren van jouw merk.
Denk je aan Barbie, dan denk je waarschijnlijk aan de kleur roze en denk je aan Starbucks waarschijnlijk aan groen. De kleuren helpen dus met associaties.
Kleuren hebben ook impact op producten, zo oogt een groen sapje vaak al gezonder en voelt een matzwarte laptop meteen luxueus. De juiste kleuren kunnen je merk dus versterken, niet alleen binnen je huisstijl maar ook in je productie.
Bij welk onderdeel van branding is kleurtheorie het belangrijkst?
Hoewel kleur altijd belangrijk is bij je merk, zijn er onderdelen waar het wat extra aandacht vergt. Namelijk:
- Merkidentiteit: Je kleurenschema reflecteert vaak je merkpersoonlijkheid en je kernwaarden van je merk. Het is verstandig om hierbij consistent te blijven. Heb je deze nou nog niet helemaal duidelijk? Dan hebben wij in dit blog nog wat tips voor je.
- Website: Kleur is van belang bij de gebruikerservaring en conversie rates. Rustgevende kleuren beïnvloeden consumenten om langer op je website te blijven, terwijl felle accentkleuren ze kan begeleiden om je producten te kopen.
- Marketingmaterialen: Ook bij je marketing is het slim om de huisstijl aan te houden, hiermee bouw je merkherkenning en wek je vertrouwen op. Je kunt ervoor kiezen om alles in exact dezelfde stijl te doen, maar je kunt ook een beetje afwisselen, zolang het maar duidelijk is dat het allemaal in eenzelfde familie hoort. Dit geldt voor al je social media, je e-mailcampagnes, brochures en bijvoorbeeld visitekaartjes.
- Verpakkingen: Kleur vertelt veel over je producten, en door de juiste kleur te kiezen trekken je producten de aandacht.
Contrast
Het is aan te raden om wel gebruik te maken van contrast bij het kiezen van je kleuren, en hierdoor is niet altijd de mooiste combinatie het beste.
Wit is bijvoorbeeld op een lichte kleur niet altijd leesbaar waardoor je beter soms beter kunt kiezen voor een minder ‘mooie’ optie, die wel goed leesbaar is. Hier zijn hulpmiddelen voor, zoals de Contrast Checker van WebAIM.
Hiermee kun je het contrastniveau van je elementen meten en ervoor zorgen dat ze voldoen aan de WCAG 2.1. Streef over het algemeen naar een contrastverhouding van 4,5:1 voor standaardtekst en 3:1 voor grote tekst of UI-componenten, om alles goed leesbaar te houden.
Kleurenblindheid
Binnen het onderwerp van leesbaarheid, komen we ook op het onderwerp kleurenblindheid. Niet iedereen ziet alle kleuren, wat bij het kiezen wel iets is om in je achterhoofd te houden.
Zo zijn de kleuren groen en rood het vaakst voorkomend bij kleurenblindheid. Deze komt het vaakst voor bij mannen, bij wel 2 op de 100 mannen in Nederland.
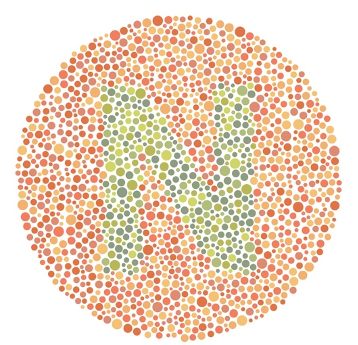
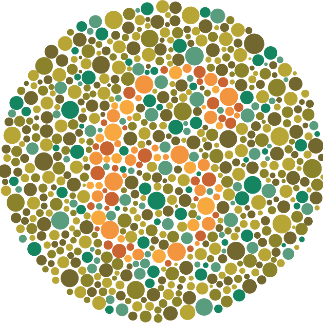
Voor rood-groen kleurenblindheid komt er op verschillende media wel eens een test voorbij. Deze zien er dan ongeveer uit als de plaatjes hieronder. Kun jij de letter uit de linker en het cijfer uit de rechter lezen?


Hoe kun je dan je kleuren kiezen?
Er zijn verschillende tools die je kunnen helpen met het kiezen van de juiste kleuren voor jouw merk. Zo kun je gebruik maken van verschillende websites die je hierbij helpen, of de theorie van kleurharmonie aan de hand van het kleurenwiel gebruiken.
Adobe Color
Een van de webtools die je zou kunnen gebruiken is Adobe Color. Als je als bedrijf een Adobe pakket hebt, zit deze daar gratis bij, maar je kunt deze website ook 30 dagen gratis proberen.
In die 30 dagen kun je ook al een huisstijl ontwerpen. Adobe Color biedt veel verschilende kant en klare opties, en biedt ook de mogelijkheid om vectorillustraties van kleur te veranderen, zodat deze perfect passen bij jouw huisstijl.
Coolors
Coolors is ook een webtool die je kunt gebruiken om kleurpaletten te ontwerpen. Met de gratis versie kun je paletten maken met maximaal 5 kleuren, maar met de pro versie, heb je meer opties.
Hierbij zit ook een optie om een Font te genereren, als jouw huisstijl echt nog in de beginfase zit.
Kleurharmonie in webdesign
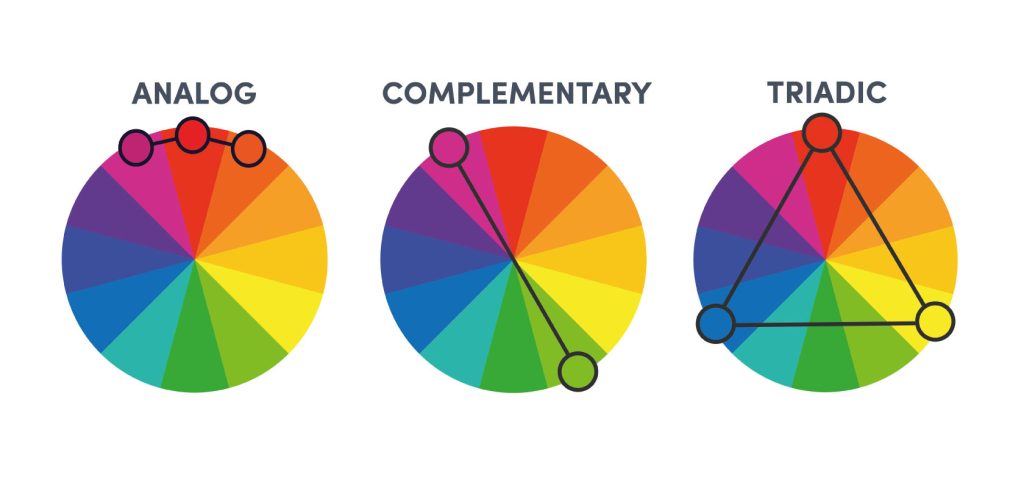
Je kunt ook zelf het kleurenwiel gebruiken om te kijken welke kleuren goed bij elkaar passen. Dit creëert een gevoel van harmonie en geeft dus rust binnen de huisstijl. Hier zijn verschillende manieren voor.
Analoge kleuren: Analoge kleuren zijn kleuren die naast elkaar staan op het kleurenwiel. Roze, rood en oranje, of blauw en groen zijn hier voorbeelden van.
Analoge kleuren complimenteren elkaar van nature en zorgen daardoor vaak voor goede samenhang binnen je design.
Complementaire kleuren: Complementaire kleuren staan tegenover elkaar op het kleurenwiel en zorgen daardoor voor een duidelijk contrast omdat ze elkaar laten opvallen.
Voorbeelden hiervan zijn groen en roze of geel en paars. Ze zijn goed voor eye-catchers en pakken direct de aandacht.
Triadic kleuren: Bij triadic kleuren staan de kleuren even ver van elkaar af in het kleurenwiel, zoals rood, geel en blauw in dit geval of groen, paars en oranje.
Er zijn hier maar 4 opties bij mogelijk, omdat deze zich op een gegeven moment herhaalt, zoals je ook kan zien als je naar het plaatje kijkt; de vorm bij triadic is namelijk een driehoek is en het kleurenwiel bestaat uit 12 kleuren.

Kleurveranderingen bij dark mode
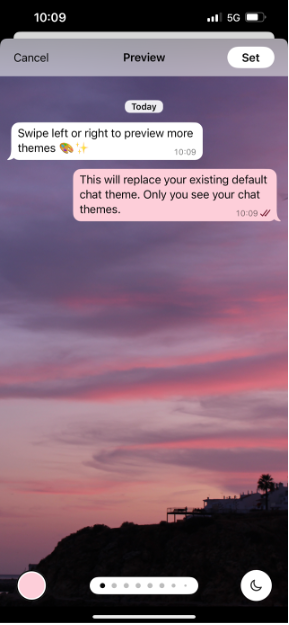
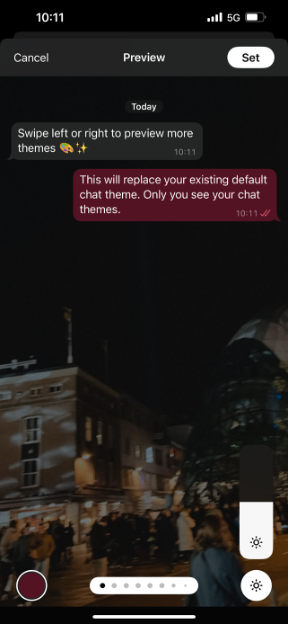
Tegenwoordig is het niet meer weg te denken, dark mode. De een heeft het altijd aan staan, de ander na zonsondergang, maar wat doen de kleuren van jouw merk en website bij een donkere modus? Een goed voorbeeld is hierbij Whatsapp.
Je kunt hier customizen en zelfs de achtergrond aanpassen bij donkere modus. Ook zie je dat als je het roze tekstwolkje kiest, deze automatisch donkerroze wordt bij de donkere modus. De pastelroze komt immers totaal niet goed over bij een donkere modus.


Waarom donkere modus?
Dark mode heeft verschillende voordelen. Zo voorkomt het vermoeide ogen, vooral als er ’s avonds al weinig licht is.
De donkere modus vermindert namelijk blauw licht in je scherm, wat het dag en nachtritme kan verstoren en slaapproblemen veroorzaakt. Bovendien kan het het onderscheid tussen het scherm en de omgeving om je heen verminderen.
Ook kost het je minder batterij bij OLED- of AMOLED- schermen, zoals je laptop of je telefoon. Waarom?
Nou, deze schermen lichten alleen de pixels op die nodig zijn om inhoud weer te geven, terwijl de rest dus donker blijft. Hierdoor verbruikt het dus minder batterij.
Ook kan dark mode nadruk leggen op de inhoud van je website. Kleurrijke elementen springen meer naar voren waardoor de boodschap beter overkomt.
Tips voor een donkere modus:
- Let op met puur zwart. Door puur zwart (#000000) te gebruiken, kan het zo zijn dat je te veel contrast schept met andere kleuren op de interface waardoor deze er hard uit komen te zien. Gebruik liever donkergrijs of getint zwart voor de achtergrond en puur zwart voor schaduwen of accenten.
- Denk goed na over je kleurgebruik. Niet alle kleuren passen goed in een ontwerp met donkere modus, omdat ze dan misschien te helder of te licht of donker zijn met een donkere achtergrond. Pas waar nodig je kleurenpallet aan op het donkere thema, door bijvoorbeeld een andere tint van je kleur te gebruiken.
- Zorg voor voldoende contrast. Zoals eerder genoemd toen we het hadden over de leesbaarheid, is het belangrijk om voldoende contrast tussen de kleuren te hebben, zeker ook bij je donkere modus.
- Je kunt er ook nog voor kiezen om bezoekers van je website een schakelaar te geven met een optie om te kiezen voor light of dark mode. De voorkeuren zijn hierbij nogal verdeeld, de een heeft liever altijd light mode, de ander dark mode en weer een ander wisselt liever per moment. Bij mij gaan mijn apparaten na zonsondergang automatisch op dark mode en na zonsopkomst op light mode, dus zo’n schakelaar zou je misschien ook daarop kunnen aanpassen.
Internationale verschillen
In de westerse cultuur hebben we de kleuren al kort toegelicht, maar mocht jouw bedrijf ook veel te maken hebben met oosterse culturen, zetten we hier de belangrijkste verschillen op een rijtje.
- Rood kan bij ons gelinkt worden aan gevaar, maar in veel oosterse culturen, vooral China, staat dit voor macht, geluk en succes. Het is een belangrijke kleur bij ceremonies zoals bruiloften en het Lunar New Year.
- Blauw staat in veel oosterse culturen voor onsterfelijkheid, helen en wijsheid. Soms wordt het ook gelinkt aan bescherming en wordt het dus gebruikt bij heilige plekken
- Geel en Goud was in het keizerlijk China de kleur van de keizer, en symboliseerde dus macht en goddelijkheid. Inmiddels is die associatie met succes gebleven, en worden deze kleuren veel gebruikt voor feestelijke decoratie en religieuze plaatsen.
- Groen staat in veel oosterse culturen voor harmonie, maar ook voor vernieuwing en vruchtbaarheid. Het is een kleur van balans en wordt vaak geassocieerd met natuur.
- Zwart wordt in oosterse culturen veel gezien als autoriteit, maar heeft ook negatieve ladingen.
- Wit wordt in de oosterse culturen juist geassocieerd met rouwen en uitvaarten, wat dus sterk verschilt van ons idee van puurheid en onschuld.
Al met al dus wel wat verschillen om rekening mee te houden als je veel te maken hebt met de internationale markt.
Wij zelf hebben daar minder mee te maken, dus kan ik je adviseren om als je daar een kleurenpallet voor zoekt, er zelf ook even goed in te duiken. Bijvoorbeeld aan de hand van dit artikel.
Conclusie
Kleurgebruik is veel meer dan alleen een kwestie van smaak. De juiste kleuren kunnen het verschil maken tussen een website die alleen mooi oogt en een website die echt werkt.
Of je nu een merk bouwt, conversie wil verhogen of gewoon een fijne gebruikerservaring wilt bieden: kleur speelt hierin een sleutelrol. Door bewust te kiezen voor kleuren die passen bij je boodschap, je doelgroep én je huisstijl, versterk je de impact van je online aanwezigheid.
Dus: kijk verder dan wat je ‘mooi’ vindt, en duik in de psychologie, harmonie en betekenis achter kleuren. Zo maak je van je website niet alleen een visueel sterk geheel, maar ook een strategisch slimme keuze.
Natuurlijk is alles wat hier staat enkel een advies, en kun je hier uiteraard gewoon van afwijken en je eigen keuzes maken.