Je bent eruit. Er moet een nieuwe website komen.
Misschien omdat je als zzp’er net gestart bent of omdat je bedrijfswebsite niet meer aan de verwachting van je klanten voldoet.
Voor een effectieve website indeling; stel duidelijke doelen en blijf betrokken bij de ontwikkeling. Zorg voor een gebruiksvriendelijke navigatie met een sitemap. Essentiële pagina’s zijn ‘Home’, ‘Producten/Diensten’, en ‘Contact’. Een goede website is gebruiksvriendelijk en zet aan tot actie.
Inhoudsopgave
Het begint met keuzes maken
De eerste beslissing die je moet nemen is: ‘Maak ik de website zelf of besteed ik het uit?’
Tips om die beslissing weloverwogen te maken vind je hier.
Welk besluit je ook neemt, zorg dat je nauw betrokken bent bij de voorbereiding. Ook wanneer iemand anders (een webdesigner) je website gaat maken.
Jij hebt de meeste kennis over wat je doet en van de markt waarin je actief bent. Dat moet goed naar voren komen.
Door zelf betrokken te blijven, gaat de webdesigner niet zo maar gokken wat je wilt en wordt de website écht van jou.
Website indeling wordt vaak onderschat
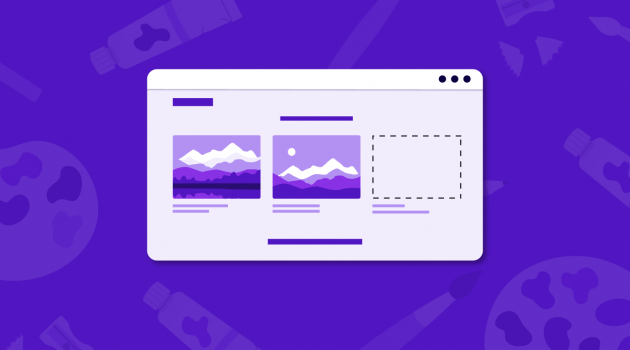
Je denkt uiteraard na over de kleuren, foto’s en teksten, maar een vaak onderschat aspect is de website-indeling.

Er zijn al veel websites gestruikeld over een goedbedoelde creatieve of artistieke lay-out.
Een one-pager waar je alleen een afbeelding ziet of een website waar de navigatie onderaan de pagina verstopt zit achter een gestileerd icoon.
Het mag misschien uitdrukken hoe uniek je bent, maar het levert vaak een groot probleem op: je bezoeker begrijpt het niet.
Je wilt juist de drempel voor bezoekers zo laag mogelijk maken en ze snel leiden naar die knop voor een offerteaanvraag of een verkoop.
Als bezoekers je website niet begrijpen of logisch vinden, gaan ze ergens anders kijken.
Voldoe aan de verwachtingen
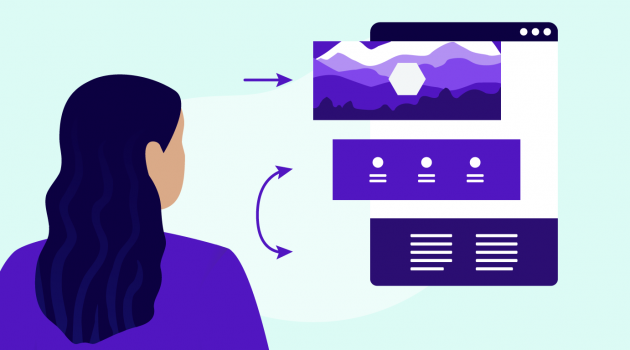
Wat verwacht een bezoeker op je website te vinden? Hoe zoekt een bezoeker op een website? En ook: waar zet je welke informatie neer?
Daar heb ik me voor je in verdiept. Je vindt het allemaal op een rijtje in dit blog.
Hoe begin je met de website opbouw?
Natuurlijk ga je de website zo neerzetten dat je klanten of je doelgroep je makkelijk kunnen vinden en dat ze snel weten wat je biedt.

Maar vergeet jouw doelen niet. Wat wil je met de website bereiken? Zet dat eens op een rij.
Het stuurt namelijk hoe je nadenkt over de indeling van de pagina’s.
Je hebt vast al ideeën in je hoofd wat je wilt vertellen. Of zelfs al een document met allerlei teksten, afbeeldingen, kleuren en mogelijk links die je wilt gebruiken.
Dat is een goed begin.
Om je ideeën en informatie te structureren (of nog meer relevante informatie te verzamelen), is het handig om de volgende vragen langs te lopen:
- Waar moet mijn website over gaan? Welk probleem los ik op voor mijn doelgroep of welke vragen beantwoord ik?
- Wat is het meest belangrijke dat bezoekers moeten zien wanneer ze op mijn website landen? (What’s in it for them?)
- Wat wil ik dat de bezoekers doen op mijn website? (What’s in it for me?)
- Hoe kan ik mijn bezoekers op een logische wijze mijn website laten gebruiken?
- Hoe kunnen bezoekers contact met me opnemen?
- Hoe kan ik de privacygegevens van mijn bezoekers veiligstellen?
Zetten de vragen je aan het denken? Mooi.
Tip van onze tekstschrijver: begin niet nu al met hele webteksten schrijven!
Beperk je tot steekwoorden, korte zinnen en bondig omschreven ideeën. De uitwerking volgt later, anders blijf je bezig met herschrijven en corrigeren. Dat kost je extra tijd.
Gratis download
Alle informatie verzamelen over je nieuwe website doe je bij voorkeur in één handig document.
Wat je precies nodig hebt voor home, de functionele pagina’s en de landingspagina’s vind je in onze template.
Download het gratis en ga direct aan de slag.
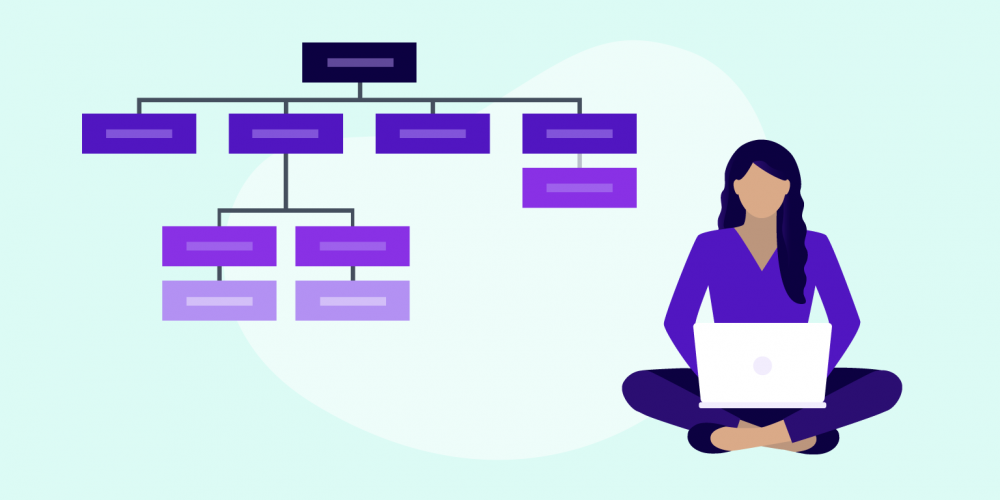
Sitemap: welke pagina’s heb je zeker nodig?
Om jezelf of je organisatie duidelijk te maken aan je bezoekers heb je een aantal basispagina’s en landingspagina’s nodig.
Zet die voor jezelf op een rij en je hebt een sitemap.
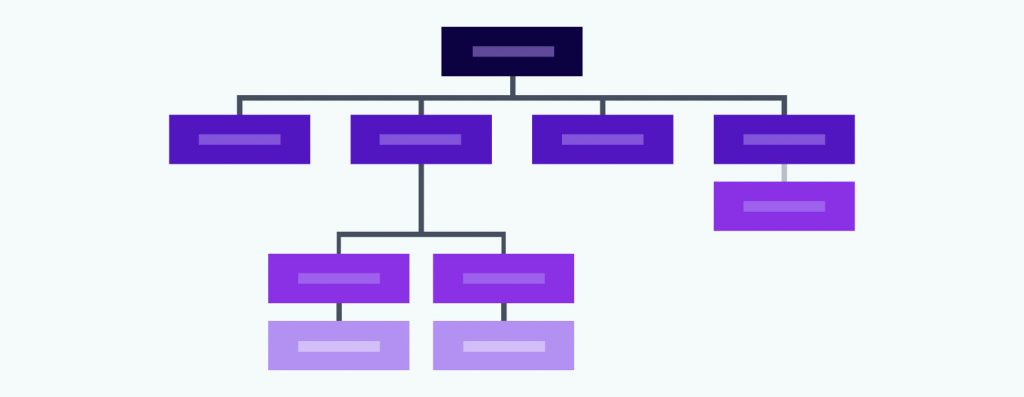
Wat is een sitemap?
De sitemap is een overzicht van alle pagina’s op je website in een logische volgorde. Soms is het een kort overzicht met 5 of 6 pagina’s.
Voor een grote website met veel productcategorieën, een blog, prijsoverzicht, branche-informatie, etc. kan de sitemap wel enkele bladzijden groot zijn.
Je vindt een voorbeeld van een sitemap in de gratis download.
Wat is een landingspagina?
We maken een onderscheid tussen landingspagina’s, functionele pagina’s en de homepagina.

Misschien vind je het handig als ik even uitleg wat het verschil is.
- Als iemand jouw URL (bijvoorbeeld www.hosting2go.nl) intypt in de browser, laadt de homepage automatisch. Ook wanneer een bedrijfsnaam (bijvoorbeeld hosting2go) in de zoekbalk wordt getypt, geeft Google (of een andere zoekmachine) de homepagina weer in de resultaten. Dat is dan het startpunt voor de gebruiker.
- Maar als iemand een zoekwoord intypt (bijvoorbeeld webhosting) dan staat niet de homepage in de zoekresultaten, maar een landingspagina. Dit is de pagina die helemaal gewijd is aan webhosting. In veel gevallen gaat het om de promotiepagina van een product of dienst, maar het kan ook en blogartikel zijn.
- Daarnaast zijn er ook nog functionele pagina’s. Denk aan de pagina’s waar je algemene voorwaarden, privacyverklaring of cookiebeleid op staan.
Klik op de ‘sitemap’ hieronder om direct naar het betreffende onderdeel te gaan:
Home
De homepage is een introductie van je organisatie.
Je moet in een oogopslag kunnen zien wat je te bieden hebt, zowel in beeld als in tekst.
Zie het als een overzichtspagina waar de bezoeker geleid wordt naar de overige informatie die er te vinden is.

Onthoud dat je de eerste indruk (de belangrijkste!) maakt in het bovenste gedeelte van je homepage die op een beeldscherm past.
Om te ontdekken wat daaronder staat, moet een bezoeker scrollen. Vertel wat er te halen is boven die lijn.
Elke pagina heeft een CTA (Call to Action). Een oproep om contact op te nemen, door te klikken naar een andere pagina of een bestelling te plaatsen bijvoorbeeld.
De homepagina kan er heel veel hebben. Ontdek welke dat zijn in ons blog ‘De navigatie van je website stroomlijnen’ {LINK}.
Producten/diensten
Voor je producten en diensten maak je landingspagina’s. Het liefste voor elk een.
Heb je een webshop en bied je veel producten aan, dan zijn daarboven weer categoriepagina’s nodig.

Zo houd je de navigatie duidelijk voor je klanten.
Kies het beste zoekwoord (of laat dat doen door een SEO specialist) voor elk product/dienst en gebruik die als hoofdkeyword voor alleen die pagina.
Ook de structuur van de landingspagina is belangrijk.
Je richt het zo in, dat je bezoekers direct begrijpen wat er te vinden is.
Hoe je dat doet, vind je in ons blog ‘De navigatie van je website stroomlijnen’ {LINK}.
Over ons
De pagina waar je vertelt over je organisatie is megabelangrijk.
Je kunt je landingspagina’s nog zo overtuigend (conversiegericht) opzetten, de meeste bezoekers willen even kijken wie er achter de producten of de diensten zit.
Met een over ons pagina wek je vertrouwen. Wanneer je verhalend vertelt over je team, over je passie of over jezelf, geef je een inkijkje in waar de organisatie voor staat.
De over ons pagina krijgt vaak te weinig aandacht.
Veel organisaties realiseren zich niet hoe essentieel deze pagina is of weten niet hoe ze het moeten vormgeven.
We schreven er een blog over. Hierin ontdek je waarom het zo belangrijk is en hoe je deze pagina het beste opstelt {LINK naar blog Zo maak je de perfecte over ons pagina}.
Contact
Potentiële klanten komen graag eerst verschillende keren met jouw naam, product/dienst of goede reputatie in aanraking, voordat ze genoeg vertrouwen hebben om je in de arm te nemen of bij je te kopen.
Het kan zo maar zijn dat nieuwe bezoekers je direct willen bezoeken of bellen.
Of dat bestaande klanten snel contact willen met je op willen nemen. Deze mensen gaan direct naar de contactpagina.
Privacyverklaring
We raden je aan om een privacyverklaring beschikbaar te maken op je website.
Zeker als je ook formulieren op je website hebt, waarin je mensen vraagt om gegevens achter te laten.
De privacyverklaring klinkt ingewikkelder dan het is. Het is een document, waarin je verklaart dat je goed omgaat met de vertrouwelijke gegevens.
Een voorbeeld Privacyverklaring vind je hier. Je kunt het downloaden, zelf aanpassen naar jouw gegevens en gebruiken op je website.
Website indeling met optionele pagina’s
Hieronder vind je mogelijke aanvullende pagina’s. Onderschat de afweging om deze in te zetten niet.
Te veel afleiding wekt verwarring bij je doelgroep. Het doel is altijd in zo min mogelijk klikken naar het gewenste doel gaan.
Deze pagina’s moeten het gebruik van je website en de ervaring van je klant versterken.
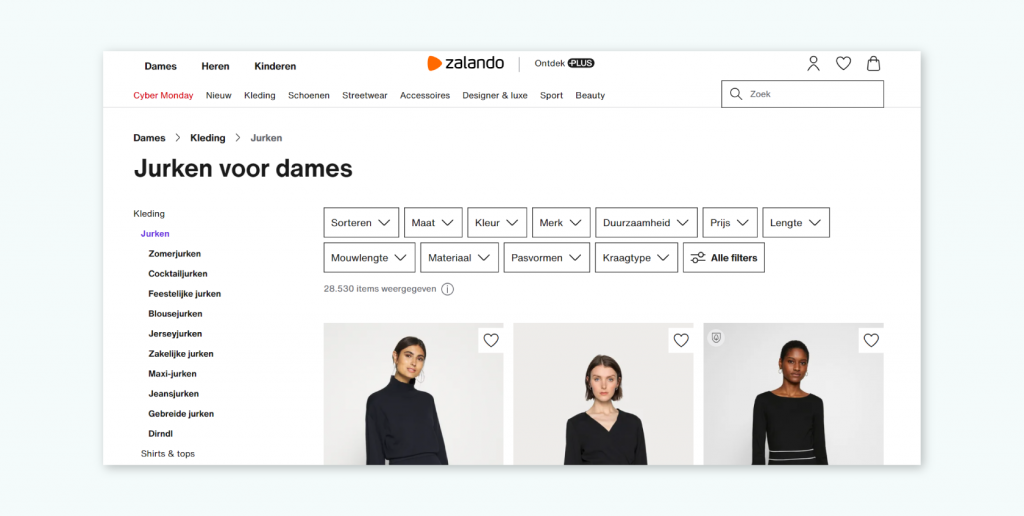
Categoriepagina’s
Gebruik categoriepagina’s als je veel producten of diensten aanbiedt.
Denk aan een webshop voor kleding, waarbij je onderscheid maakt tussen de verschillende kledingstukken.
Maar ook bij een informatieve website bijvoorbeeld over motoren werken categorieën goed.
Klanten willen graag snel naar details over ‘elektrische motoren’ of ‘benzinemotoren’.
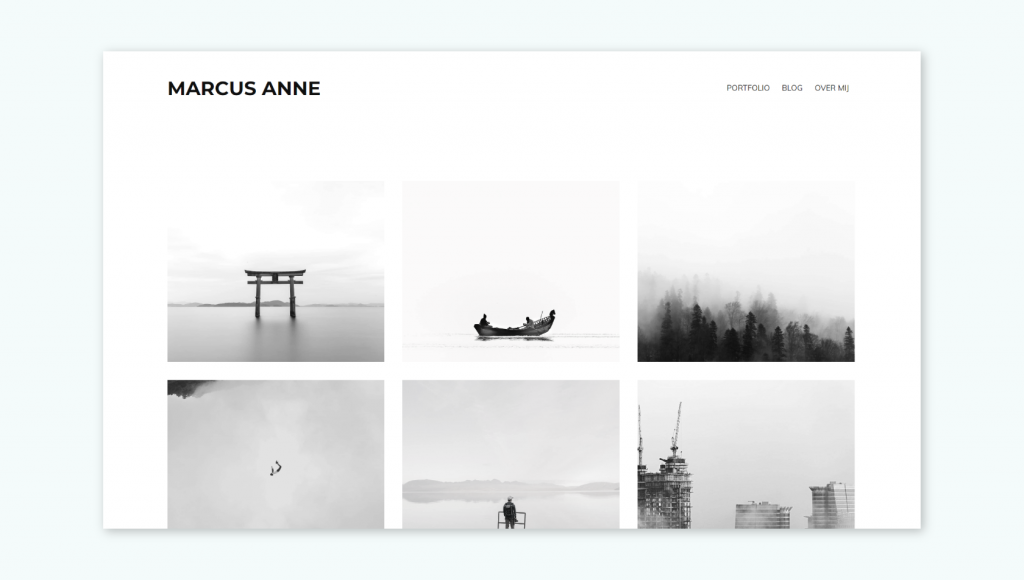
Portfolio
Werk je in een branche waar behaalde resultaten klanten kunnen overtuigen?
Reserveer dan een portfolio pagina voor al geleverd werk. Een goed voorbeeld is een webdesigner, architect of een ontwerper die in opdracht werkt.

Blog
Eigenlijk leidt een blog nooit af.
Sterker nog, het is een magneet (SEO) voor mensen die op naar een bepaald onderwerp zoeken.
In blogs kun je ook laten zien welke kennis je in huis hebt, wat het vertrouwen in jou of je organisatie versterkt.
Werken bij / Vacatures
Grote organisaties willen als aantrekkelijke werkgevers overkomen en veel vertellen.
Bovendien hebben ze vaak veel vacatures, wat afleidt van de corebusiness.
Daarom richten ze aparte websites in of maken ze gebruik van microsites.
Ook kleinere organisaties doen er goed aan om aandacht te besteden aan vacatures op een aparte pagina.
Het vergroot de vindbaarheid van je vacature en geeft tegelijkertijd een inkijkje in de manier waarop je personeel werft.
Klantenservice / betalingen / verzending / retouren /werkwijze
Alle praktische informatie die niet direct gaat over de producten of diensten die je aanbiedt, kun je verwoorden op een aparte pagina.
Moet ik verzendkosten betalen? Kan ik gratis retourneren? Hoe lang is de levertijd?
De antwoorden op deze vragen zet je niet op een product pagina, maar ze zijn wel heel belangrijk voor je klanten.
Hoe makkelijker je het maakt om antwoorden te vinden op de website, hoe minder snel klanten de behoefte hebben om contact op te nemen en hoe sneller ze zullen kopen.
FAQ / veel gestelde vragen
Merk je dat klanten vaak dezelfde vragen stellen over een product of dienst, dan kun je die verzamelen en op een aparte pagina vermelden.
Denk aan vragen over hoe de prijs tot stand komt, wat bepaalde vaktermen betekenen of hoe je twee producten samen kunt gebruiken.
Deze pagina kan een overlap hebben met de product- of dienstenpagina.
Je vermeldt de informatie dan nogmaals, maar op een andere manier.
Dat kan heel handig zijn, omdat niet iedereen hetzelfde ziet en leest of op een andere manier door je website gaat.
Testimonials / reviews
Een aparte pagina wijden aan wat tevreden klanten vertellen doe je eigenlijk alleen als daar veel naar gekeken wordt of naar gevraagd wordt.
Meestal verwerk je testimonials op productpagina’s en reviews (zoals Google sterren of Trustpilot) op de homepage.
Maar een centrale plek voor klantverhalen kan de variëteit van je product/dienst benadrukken of een uitgebreidere dienst omschrijven.

Deze pagina’s kun je uitsteken optimaliseren voor vindbaarheid.
Bijvoorbeeld als een service extra gewaardeerd wordt in je branche en je weet dat mensen daar ook echt naar zoeken.
Pop-ups
Sommige bezoekers vinden ze enorm storend in het koopproces: de pop-up.
Toch zijn er redenen om ze te gebruiken. Bijvoorbeeld bij een uniek aanbod, zowel in kennis (“Download nu deze whitepaper en ontdek alles over….”) als in geld (“Profiteer nu van 5% korting met code…”).
Pop-ups kun je ook gebruiken om belangrijke mededelingen te doen, zoals een tijdelijke sluiting, beperkte voorraad of juist een nieuw product.
Cookieverklaring
Tot slot noem ik de cookieverklaring. Als je website beter functioneert door het plaatsten van cookies, maak dan een verklaring op en zet de link in de footer van je website.
Hosting2GO heeft een aparte juridische pagina (onder de footer), waarin we onder andere ons privacybeleid en cookiebeleid beschikbaar stellen.
Er zijn nog meer aandachtspunten om je webpagina’s aantrekkelijker te maken voor je doelgroep.
Daarom is dit artikel is onderdeel van een tweeluik.
Want naast goede indeling is de navigatie door je website en pagina’s net zo belangrijk.
In vaktermen heet dit ook wel de klantreis.
Dus net als de pagina’s die je doelgroep de juiste informatie geven, moeten je bezoekers ook de opbouw van de pagina’s ook duidelijk vinden (logische structuur).
Mobielvriendelijke website
Niet alleen op een desktop, maar ook op mobiele apparaten.
Klik daarom zeker door naar ons blog over de navigatie van je website.
Vond je dit artikel interessant en denk je dat je iemand uit jouw omgeving er ook wat aan heeft?
Deel het gerust. Heb je nog vragen over het indelen van je website?
Stel die aan onze helpdesk via het contactformulier.